今まで面倒くさそうだったので避けていた自鯖での Movable Type のバージョンアップ作業ですが、暇つぶしに買ったはずの雑誌の内容(MTを使ったデザインの実現)が熱かったので、思わず急遽実施。
前にテンプレートやらプログラム部分やら、かなり改造したので手間がかかることを覚悟していたのですが、作業メモ(その1)(その2)を書いておいたおかげで鼻歌まじりでできた!
新機能としてタグなんかが追加されてるので DB いじるかと思ったら、管理画面にログインしたら勝手にスクリプトが走って書き換えてくれた。six apart ニクいね!
以下、主な改造点====================================
■バーチャルドメインで動作させるため、プログラムへのパスを変更。
MTBlogYRL を使用して表示する。
<$MTCGIPath$>
↓
<$MTBlogURL$>mt/
■検索結果表示画面
管理画面内テンプレート→システム→検索結果画面からテンプレートの編集ができるようになった。
search_templates/default.tmpl を触らなくてよい。
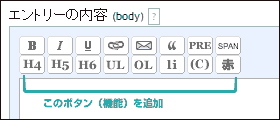
■管理画面にボタンを追加

\tmpl\cms\edit_entry.tmpl 536行目あたり
write(‘<img title="pre" onclick="return formatStr(document.entry_form.text, \’pre\’)" src="<TMPL_VAR NAME=STATIC_URI>images/formatting-icons/org_pre.gif" alt="pre" width="26" height="19" />’);
write(‘<img title="span" onclick="return formatStr(document.entry_form.text, \’span\’)" src="<TMPL_VAR NAME=STATIC_URI>images/formatting-icons/org_span.gif" alt="span" width="26" height="19" />’);write(‘<img title="h4" onclick="return formatStr(document.entry_form.text, \’h4\’)" src="<TMPL_VAR NAME=STATIC_URI>images/formatting-icons/org_h4.gif" alt="h4" width="26" height="19" />’);
write(‘<img title="h5" onclick="return formatStr(document.entry_form.text, \’h5\’)" src="<TMPL_VAR NAME=STATIC_URI>images/formatting-icons/org_h5.gif" alt="h5" width="26" height="19" />’);
write(‘<img title="h6" onclick="return formatStr(document.entry_form.text, \’h6\’)" src="<TMPL_VAR NAME=STATIC_URI>images/formatting-icons/org_h6.gif" alt="h6" width="26" height="19" />’);write(‘<img title="ul" onclick="return formatStr(document.entry_form.text, \’ul\’)" src="<TMPL_VAR NAME=STATIC_URI>images/formatting-icons/org_ul.gif" alt="ul" width="26" height="19" />’);
write(‘<img title="ol" onclick="return formatStr(document.entry_form.text, \’ol\’)" src="<TMPL_VAR NAME=STATIC_URI>images/formatting-icons/org_ol.gif" alt="ol" width="26" height="19" />’);
write(‘<img title="li" onclick="return formatStr(document.entry_form.text, \’li\’)" src="<TMPL_VAR NAME=STATIC_URI>images/formatting-icons/org_li.gif" alt="li" width="26" height="19" />’);
■StyleCatcher を動かす
mt/plugins/StyleCatcher/stylecatcher.cgi
上記を755に。
テンプレートを対応させれば、自由にデザイン変更させることができる。
デザイナーにとっては、かなり面白い機能。
これ使ってなにか今までにないような仕事ができそう。
■WidgetManager を動かす
mt/plugins/WidgetManager/widget-manager.cgi
755に。
メインではない左右のカテゴリーなんかが表示されているカラムをドラッグして、視覚的に並び方を操作できるという機能。これ凄い・・・。
このインターフェイスを実現させたことで、テンプレートが変更されてもHTML側のカスタマイズをそのままにすることも可能にしてるっていう点もすごい。これうまく使ったらいろいろできそう。
とりあえずひとつ思いついたので、仕事の合間に遊んでもみる!
テンプレートに挿入するモジュールで「Widget: 名前」という名前にすると、Widget内に表示されるみたい。
ウチのは再構築短縮のため、共通する部分はすべて単一ファイルにしてインクルードさせちゃってるから、インクルードファイルの記述をモジュールに書いちゃえば、両方の長所を使える。
<?php include($MODULEpath."/モジュール化したファイル名"); ?>
$MODULEpath は、ローカルパス。
■タグクラウド
Widget に最初からタグクラウドというのがはいってるので、それを表示させる。クラス名が指定されてあったので、CSSをいじって、人気度で文字の大きさが変えられるようにする。
■エントリー内にタグが表示されるようにする。
<MTEntryIfTagged>
<div class="entry-tags">
<h4 class="entry-tags-header">タグ : </h4>
<ul class="entry-tags-list">
<MTEntryTags>
<li class="entry-tag"><a href="<$MTTagSearchLink$>" rel="tag"><$MTTagName></a></li>
</MTEntryTags>
</ul>
</div>
</MTEntryIfTagged>
CSSをいじって、横に表示されるようにする。
使い勝手の感想とかは、数日適当にいじった後に。


コメント