今更ながら、「セキュアな接続がサポートされていません」と表示される場合の、Facebook アプリの対処方法。
■(参考)SSL認証に対応していない Facebook ページは表示不可に(公式・英語)
https://developers.facebook.com/blog/post/497/

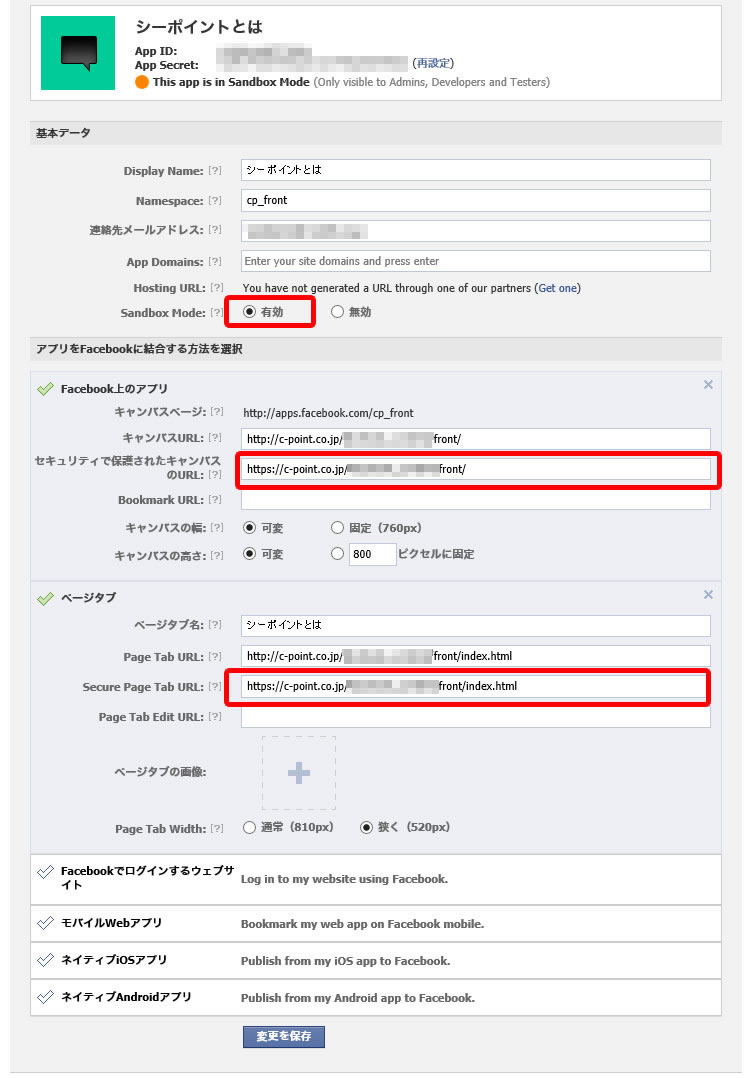
基本、「Secure Canvas URL」関連にSSL通信でのURLを記入。
サンドボックスモードにすることで、アプリが完成するまで非公開状態にできる(自分だけは表示できる)
■その他の成果物
2012/05/25
なんだか急に周りで熱が高まっているのか、「レスポンシブ WEB デザインにして!」という声をよく聞くため、欲しがってる人を羨ましがらせるために、自分のためだけに作ってみました。このブログのテンプレートでやってみました。(ブラウザの横幅を変更すると、いろいろ変わります)結構「難しい」という声を…
2012/05/30
過去に作った、〇〇〇〇(HamaZo)内で自分のブログの現在ランキングを表示するブログパーツの仕組みを公開。このブログの右上に表示されているブログパーツになります。現在「番外」と表示されているやつです。このブログパーツは、僕が2番目に書いたスクリプトですね。ちなみに、一番最初にプログラム覚えて書…
2011/08/15
今日は、月末OPEN予定のECサイトに使う、商品イメージ写真画像の撮影をしてきました。場所は南区にあるフランス料理屋さん「ルシェルシェ」さんをお借りしました。某和物ブランドのバッグと、新技術を使用したブランドの洋服を中心に撮影。売れるサイトにしたい! という強い意思をこめて、モ…
2008/03/18
カッティングシートを使って、会社玄関にロゴを設置しました。WEBデザインとは業務上まったく関係ないのですが、やっぱり実際に手を動かして「作る」という仕事は楽しいです。PC画面の中で作るのとは違い、手の中で形になる感触というのは、感覚を養うのには大切なことだと思います。切り出し加工から貼…



コメント