
この間久しぶりに Flash を触ったのですが、最新版にバージョンアップされていたためインターフェースが大幅に変更され、「分かりづらいよ、もどせよ!」と思いました。
管理画面もそうですが、たぶん使いやすい変更になっているはずなのに、やはり使い慣れたものがちょっとでも変わるというものは、結構ストレスになるものです。というか、もう一回操作を覚えるのが面倒というか。
最近、ロゴ使用規則をマニュアルにして作る機会があり、改めて「言葉にすること」「絵にすること」ということの大事さを実感。
そこで自分で作った C3 UI デザインを紐解いてみる。
C3 の画面デザインオーダーはここでは晒せないけど、ちなみに clog2 の時の管理画面デザインの時のオーダーは、「画像をできるだけ使わず軽くしたい」でした。
さて、C3 で Clog2 から修正したところ。

【1】「編集画面」と「別ウインドウ」のアイコン
投稿画面からデザインに入ったのですが、当初はいろいろ僕なりに考えながら綿密に設計したつもり。
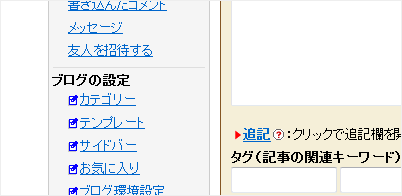
例えばこのキャプチャ写真の中でブログ記事タイトルのところに表示されているテキスト「料理のアートと化学」というところに設定されたリンクなのですが、リンク先は2種類考えられて見ただけではどちらにリンクされているのか分からないはずなのです。
1つは、このタイトル名での記事の編集画面。
そしてもう1つは、「タイトル名で実際に表示されるブログの記事」です。
この2つを説明なしに感覚的に判別させるためにアイコンが必要だったのです。

しかし修正段階で僕から担当が変わった時点で「設定するところに付けるアイコン」と解釈されてしまったらしく、clog2 では左メニューの中のここにもアイコンが。
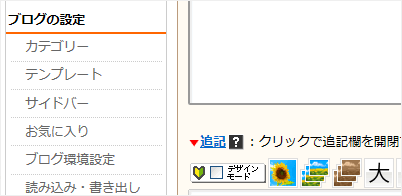
今回、改めて外させてもらいました。

また、アイコンが一緒のまま意味を変更すると混乱を招きそうなので、わざと画像を変更しています。
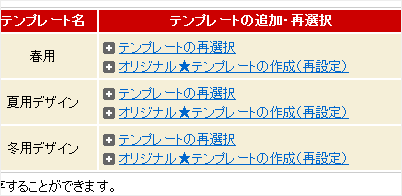
【2】「+(プラス)」のアイコン

これも clog2 のキャプチャなのですが、おかしいところはなく、そのままでも違和感ないはずなのですが、実はアイコンの使い方が設計と違っています。
テキストの前にある「+」のアイコンは「新規追加」の意味を表すもので、何もないところに新規にデータを作るという行為の時に付けるように当初はしていました。なので意味的に「テンプレートの再選択」といところには付かなかったはずなのです。たぶん装飾的に使われてしまったのですね。

なのでここを修正。「テンプレートの追加」の文字の位置も「らしい」位置に変更。
そして実は自分でもちょっと忘れかけていたけど、データを削除するという意味の「ー(マイナス)」アイコンもあります。

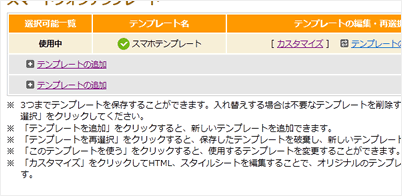
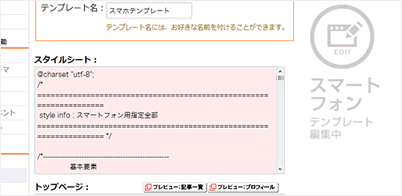
【3】テンプレートのカスタマイズ画面

今回からの新機能だと思うのですが、スマホのテンプレートカスタマイズ画面。
PC も スマホ も似たようなレイアウトで、PC のところにスマホのコードを間違えて貼り付けてしまう事故を避けるために、スマホ側に大きくサインを表示。
ちなみに clog2 からですが、コードを入力するフォームの背景色にピンクや青の色が付いているのは、スタイルシートや html を張り付ける場所を間違えないように区別できるようにしています。
【4】テンプレートのカテゴリ

横にあるテキストがカテゴリだと分かりづらかったので、フォルダのアイコンを追加。
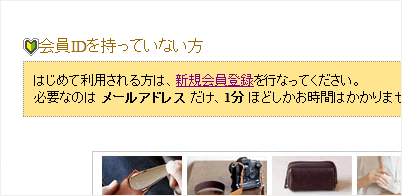
【5】ナビゲーション内の新規投稿リンク

「新規投稿」「簡単投稿」と同じレベルに並んでいて、使う側が使い分けているだけで同じ挙動をするものなので、わざと並べました。
C3 の変更点は、これくらい?
あげてみたら意外に少なかった。
・・・ついでなので、clog2 の時の設計部分もあげてみる。

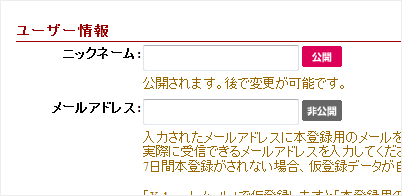
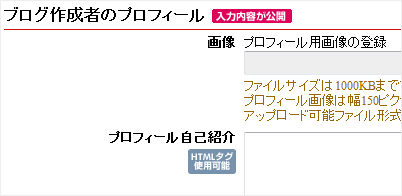
公開、非公開の部分をはっきりさせて、入力者を安心させる。
あと、これ新規会員登録の画面なのですが、「ログインの時に入力する項目(必要な項目)」をはっきりと把握できるように、「ログイン情報」と「ユーザー情報」の2つのグループに分けて入力させています。細かい仕事ですね。

このテキスト文言は、余計なお世話的で必要ない文章なのですが、会員登録してもらいやすいように考えました。

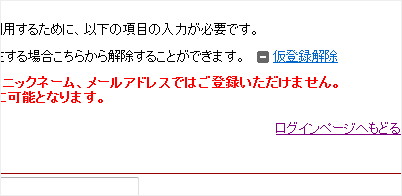
HTMLが使えるのか使えないのかハッキリさせる(問い合わせを少なくする)

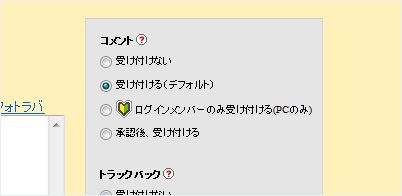
初心者がどうしたらいいのか設定を迷うようなところは「初心者向け」としてアイコンを表示。それとは別に初期状態の設定であるデフォルトも表示。これは設定を間違えても「元に戻せる」という安心感を与えます。
ラジオボタンは、当時は横に並べるのが当たり前だったのですが、基本的に縦並びになるようにデザイン案自体からわざとレイアウトを組んでいます。こっちの方が比較して選択しやすいと思うのです。
あと投稿ボタンは普通ページの一番下、最後にあるのですけど、タイトルと本文を入力して投稿ボタンを押すだけ、という意識を持たせるためにページの中部にレイアウトして、それ以外の設定部分を「オプション設定」としてボタンより下にしています。

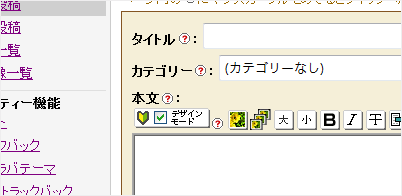
デザインモードの切り替えスイッチはここ最近一番悩んだところ。
WEB の UI はリアルの置き換えだと思うのですが(たとえばデスクトップがツールが置かれた机の上というように)、スイッチの部分は「現在の状態が ON」と「押したら ON になる」の2種類があるのです。まぁリアルでもよく違う蛍光灯を消してしまいひんしゅくをかうというアレです。ON と OFF の状態が判別しにくい。
いろいろ試行錯誤していく中で、チェックボックスという表現が秀逸だと気づきました。
チェックが入っている状態が ON、チェックが付いてなければ OFF。うん、分かりやすい。
なので初心者が使うであろうデザインモードのところは、この意匠になってます。この表現がしたいがために、実際のチェックボックスではなく、チェックの入った画像とない画像を切り替えているだけです。

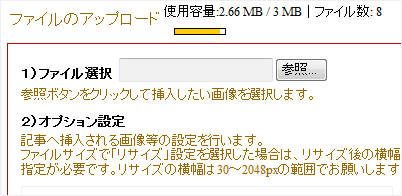
画像の挿入のところは、前バージョンである clog1 の時に相当分かりにくいと言われていたので、手順番号を振って簡単そうに見えるようにしました。設定内容と量は変わらないはずなんですけど、なんとなく簡単そうに見えます。
ちなみに画像容量パーセンテージの黄色いバーは、表示されている数字を使えばグラフが表現できる! と思いついて勝手にテンプレート上にプログラムを書いて表示させていたので、システム担当者に怒られてすぐ消されるという事態がありました(笑)。

マップトラックバックの機能は、もう本当に分かりづらく僕自身も分からなかったくらいなのですが、できることは大きく分けて2つ、「ポータルの地図からリンクをはる」「自分の記事に地図やリンクをはりつける」と考え付いて、今の見せ方になりました。でもここは今でも分かりづらい部分なんだろうな、もう少し良い設計があるんだろうな、と反省。

WEB は紙媒体と違う最大のポイントはリアクションだと考えていて、例え検索結果がゼロ件でも、そのまま何も表示しないのではなく「ゼロ件です」という返事をしてほしいと思うのです。このへんは人間と一緒ですね。
こんな感じなのですが。
デザイナーは「格好よく作る」というビジュアル面が仕事だと世間的に納得されているみたいですが、実はこのへんが本質的な仕事です。コミュニケーションデザインだろうが、工業デザインだろうが、人と世界を結ぶ接点のところの表現。
でも言わないと気づかないところばかりで、「気づかずになんとなく、いつのまにか使えている」というのが良いデザインっぽいのです。Apple なんかもマニュアルが必要のないデザインですね。


コメント