
新サービス「LINK」のロゴなのですが。
これはデザイナーではない人にラフ画をいただいて、それを清書にしてロゴにするという作業をしています。
丁度良い事例になっているので、この流れを参考に、ロゴ制作の依頼をする場合にどんな風になっているかを紹介したいと思います。
このロゴの原案はサービスの名前とロゴに並ならぬ情熱を燃やす男・A木さん。
「Bcast」とかシステム系サービスの名付け親でもあります。
その他は・・・えーっとなんかあったっけ??? 色々名前つけてるイメージあったけど。ま、いいか。
そんな チーフ SE のA木さんが「ロゴ案」を自分で作りたい! 作らせてくれ! と(わがままを)言いだしたため、まぁそこまで言うなら別にいいけど?(・3・)~♪
ということになりました。
人間、これくらい自分の仕事に情熱を注ぎこみたいものですね。
ブログにもつらつらと想いが書かれていますね。
■LINKというサービスへの思い – HamaDevelopment!
http://development.hamazo.tv/e5498088.html
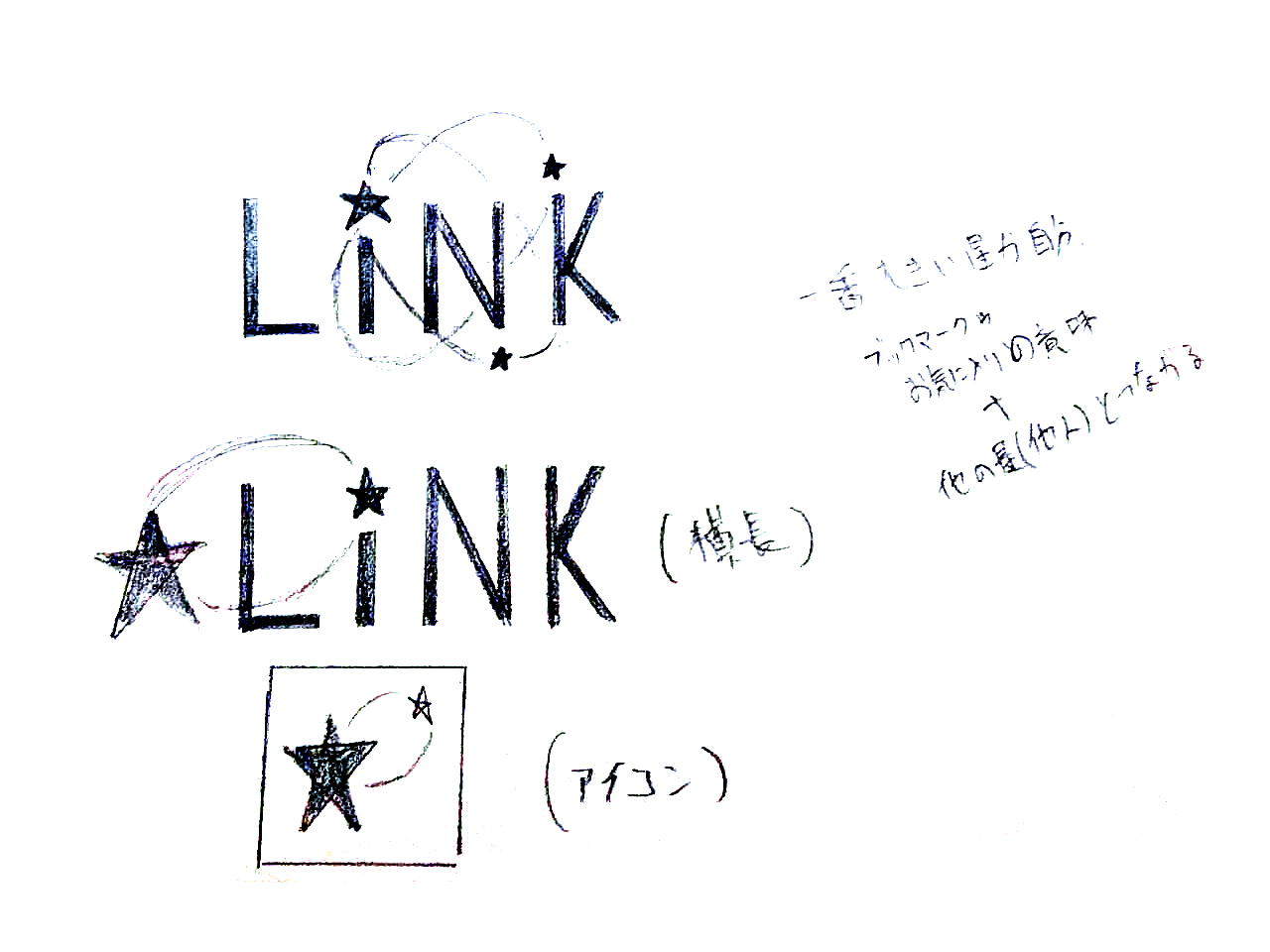
そんなA木さんの書いたラフ案を許可なく勝手に晒すと、こちら。

僕のテクニックで画像補正をしていますが、コピー紙の裏に描いたものを写メして送ってきた写真だったりします。
文字の部分が読みにくいかもですが。
星はブックマーク(お気に入り)のアイコンの意味も持っていて。一番大きな星が自分自身で、線で他人(小さい星)と繋がっている、ということだそうです。
必要なのは、こういう「想い」の部分で、下手でもこういうメッセージ的な部分が聞ければ、デザイナーにとってのクリエイティブは正直いくらでも生み出せます。
欲しいのは「仕様書」ではなく「想い」なのです!
通常なら、「は? 何言ってるの? なんで星? あと線が切れてるけどこれ繋がってないじゃん」と言及していくところですが、今回は想いを汲んで、そのまま形を活かしていくことにしました。
ちなみに本当はわざわざ絵に起こさなくても、キーワードを並べるなど言葉で簡単に説明してくれるだけでも「こうこう、こういうことですよね?」というヒアリング結果からの提案をします。

アナログの線を、デジタルのパスに落として、プロトタイプとして清書します。
難しいのは、ラフ画は無意識に「都合の悪いところを正確に書かない」という性質を持っているため、非現実的になっている部分をどう処理するかです。
例えば複数の線で描かれている中から正式に1本の線を決めたり、円形がありえない角度になっているのをおかしくない形に直したり。とくに錯視で立体に見えるようなものは難しいです。
まずは仮のロゴ、プロトタイプということもあり、依頼を受けた時が非常に多忙だったため、フォントは既存のものを使用しています。
このフォントは、コーポレートフォントである Futura を素組みで置いています。
白黒で描くのは、自分で作っていても配色で好き嫌いが発生してしまうのを防ぐためです。
順番が前後してしまいますが、実はこの時点で配色計画が決まっていたので、カラー展開を行います。
「LINK」というサービスの色を決めるにあたって、いろいろな意見も出ていたのですが、まずは資料用に作った、既存サービスのイメージカラーをご覧ください。

僕の入社以前のサービスについては明確な色規定を選定していなかったみたいで。
clog とかは、サイトの色が赤だったり、ロゴが白と水色の2種類があったりで、定まってなかったみたいなので、ここではある程度勝手に決めたりしています。もうこれでいいと思う。
今まで使っていなかった色とか、いろいろ意見があったのですが、最終的にコーポレートカラーと同じ「グリーン」を選択。
これは、開発に携わった人達の「会社を代表するようなシステム、基幹システムになりうるものを作る」という想いがあります。
(基幹システムと言ってるわりににここまで社長の意見を全く聞かずに勝手に進めているのが不思議ですね)

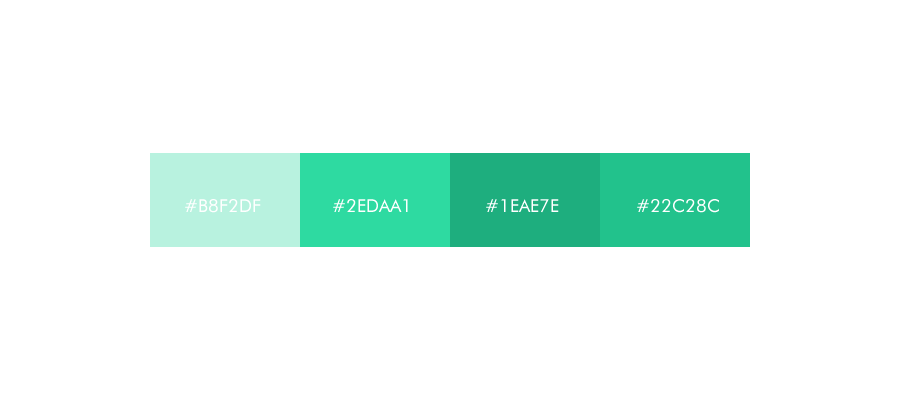
で、カラーパレットを作成。
基本的にこのパレットを使って、制作物を展開していきます。そうすることで誰が作っても統一感のあるものができていきます。
イメージ戦略というか、ブランドとして貫きたいと思う場合は、設計書やドキュメントのような仰々しいものは必要ないと思うのですが、ロゴのファイルと一緒にこういう配色計画を添えておくと将来的に楽です。

配色計画から、色を配置した結果が上の画像。
メインカラーを最初から決めてサブカラーを決めていく人も多いと思うのですが、僕は色の組み合わせから考えて、塗りの面積など考えてから、ここで初めてメインの色が決まります。
ちなみに、A木さんのラフ画にあった、縦型ロゴ、アイコンも同時に作ったのですが、


作った後でなんですが、あまりにもロゴの意匠が違いすぎて全くの別ロゴなので、この時点で没にしています。
ええ。没ですけど何か?

で、5分で作ったプロトタイプから、ちゃんと粛々と時間を使ってオリジナルフォントを使った正式ロゴを作成。
オリジナルフォントって、かなり贅沢ですね。ぶっちゃけ、「LINK」という文字が直線だけで構成されていなかったら、絶対やってなかったかも。
計算式は下記の通り。


あれ? ずれてるような・・・気のせいかなぁ。
最初、画面も「柔らかい感じ」とかで進めていた気がするけど、途中から大人数の意見が入ってきた結果何が何だか分からなくなってきたので、ロゴに関しては次世代っぽくソリッドなイメージでやろう! ということでアレンジ入れてます。
LINK というサービスは「つながる」というキーワードで説明されていますが、「つながる」って「CONNECT」っていう言葉だと思うのですよ。
CONNECT = これからつながる
LINK = 既につながっている状態
言葉としては、そんなイメージを持っているのではないでしょうか。
僕たち・私たちは、既につながってる。
それを気づかせてくれるというツール。
LINK というサービスは、そんな位置づけだと思います。
(たぶん)
〇〇〇〇ブログをやってくれている人が、こんなに居る。星の数ほどいる。
僕たちは1人の個人だけど、宇宙のような大規模の中で、既に同じ場所に居て。同じ世界を共有している。
わざわざ新規につなぎにいかなくてもいい。
既につながっているから。
そんな風に、人と人とのつながりを再認識できるような。
便利で。使いやすい。アプリなんだとロゴから推測できますね。
──推測できますね!(念押し)
「スポット」ボタンを押して周囲を探してみると、「この店も、〇〇〇〇ブログをやってたんだ! 」と妙な親近感がわいたり。
お出かけ先で「周辺」ボタンを押して、周りのお店の生活感のある記事を読んだり。
僕もつながりの再認識を愉しんだりしています。

縦型ロゴも、星のシンボルマークを使い、イメージに相違が無いように作っていきます。
こんな感じ。
このようにして、アイデアやイメージは持っているんだけど、ちゃんとしたロゴにまでできない、という方でもお問い合わせいただければ、ちゃんと形にすることが可能です。
そして僕が勝手に作ると、どんなサービスもオレンジ色に染まるという噂ですが・・・
ちゃんとそんな IF なバージョンも作ってみました。

あー、こっちの方がやっぱ好きかも・・・。
やっぱオレンジ色落ち着くわー。



コメント