
レスポンシブデザインで作る場合のメリットとデメリットは? という問いもよく聞くようになったので、整理してみます。
相対的に考えるために、レスポンシブではない作りとして(WEBデザイナー上の)「アダプティブデザイン」という概念も併せて比較していきます。

WEB業界でのアダプティブデザインの概念のひとつ。
「概念のひとつ」っていう言い方なんですけど、「アダプティブデザイン」という言葉の定義が曖昧で、違う概念の場合に適用されることもあるからです。
ここでは都合上、簡単にするために端末ごとに表示される画面ソースを切り替えている方法の定義として使用しています。
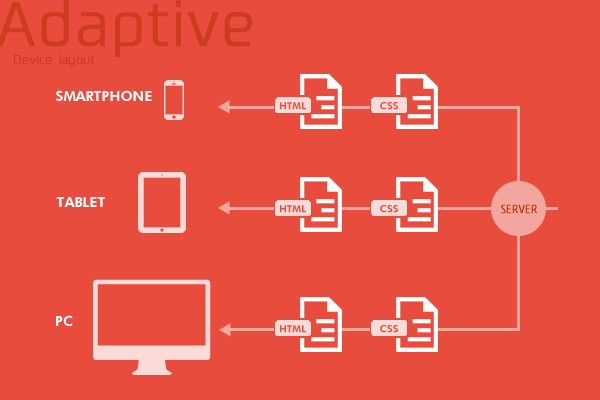
サーバー側で、もしくはプログラムで閲覧者が何の端末を利用しているかの判断をし、それぞれの端末用に用意したページを表示させるというものです。
URLが変わるという物理的?に違うページに遷移する場合もあれば、URLが変わらずに読み込まれるテンプレートだけを変更するような場合もあります。
特徴をまとめれば、「CSSどころかHTMLも専用として用意された画面を表示する」ということになります。
そして、今やお馴染みになったレスポンシブデザインの方。

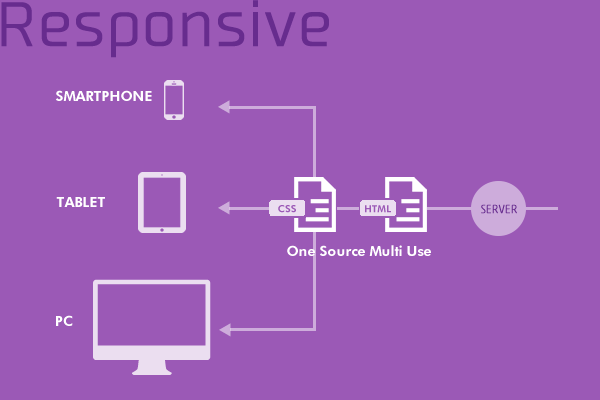
1つの HTML なんだけど、表示する画面サイズに合わせて最適化して表示します。
レスポンシブにも複数の概念があり、日本で言われているのは、端末のサイズを明確に「PC、スマホ、タブレット」のように分け、そのサイズ以上そのサイズ以下といった際に、それぞれのサイズごとに画面に「切り替える」という方式になります。
「切り替える」というキーワードがポイントで、用意されたサイズ以外の場合は最適化されません。
つまり、ちょっとでも画面サイズが変形した端末が登場した際には、最適化されていないという状況になります。
これは日本で「レスポンシブ・デザイン」という言葉が話題になった時に、制作の仕方を指南した多くの書籍やネット上の情報が間違った解釈の仕方をしていたせいだと思います。
多くの勉強家たちが間違った情報を鵜呑みにしてさらに広げてしまうという、ネットの怖さですね。
厳密に本来のレスポンシブの意味としては、「画面サイズに対して最適化する」というものになり、どんな新しい画面サイズの端末が登場しても、常に最適化された状態になるものです。
テキストや画像といった情報構造が記述された単一の HTML に対し、ヴィジュアルを CSS が制御するという仕組みになり、1ソースで見た目だけがフレキシブルに変更されています。
レスポンシブとアダプティブの、それぞれのメリットデメリット
くどいようですが、上記2つの概念で比べた場合です。
■アダプティブのメリット
・環境ごとに専用のデータが用意されている。
・表示速度が速い
・制作側にとっては、レイアウトが自由。
□アダプティブのデメリット
・制作側にとっては、コストがかかる
・運用側にとっては、コストがかかる
■レスポンシブのメリット
・PC端末のブラウザのサイズに最適化されるので見やすい。
・デバイスが変わっても、URLが必ず同じになる。
・Google が推奨しているため、SEO対策での優位性という希望がある
・制作側にとっては1ソースなので、データの管理が楽。
・運用側にとってはコストが良。
□レスポンシブのデメリット
・無駄なデータを読み込むため、ページの表示が遅くなる
・制作側にとっては、HTML が1ソースなので、デバイスごとの構造設計に対しての最適化ができない
・レイアウトに関して柔軟性が無いため、同じようなサイトばかりになる
制作者向き・どう使い分けるか
アダプティブは、デバイスごとにカスタマイズされた画面を作るので、よりお客様目線でのデザインや機能を提供することができます。
レスポンシブは、デバイスに関係なく最適化された画面を作るので、統一したデザイン・情報の提供が可能。
メリット・デメリットは双方あり、どこを重視するかで構築方法の選択が変わってくるのだと思います。
まずはスマホ対応を必ずすると考え、その後にPC版をどちらの方法で構築するか、と考えた方がスマートですね。
最後に、この記事のタイトルは適当です。


コメント