
(C)rockyrama , (C)Copyright 2014 golem13 ・ Design
フラットデザインって、そういうものじゃないんだけど・・・。
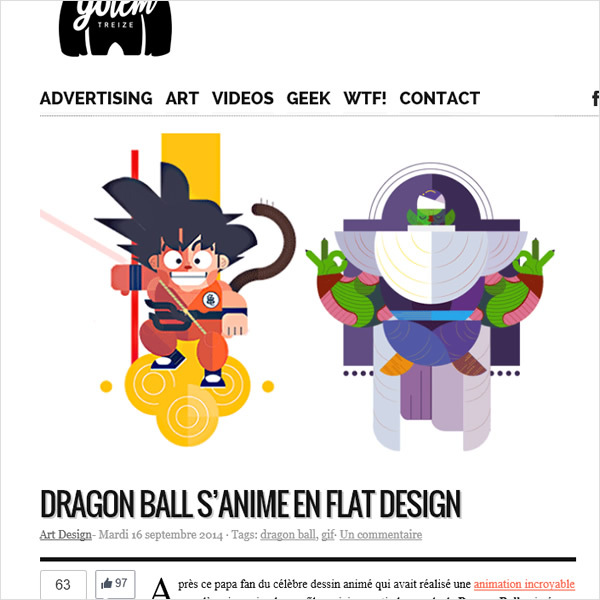
とにかく漫画やアニメで流行の「ドラゴンボール」のイラストを、フラットデザイン「風」にするというコンセプトで描かれた作品。
フラットデザインとは、主にコンピュータシステムのユーザーインターフェース(UI)において、装飾性をできるだけ抑えたシンプルで平面的なデザインの総称である。
フラットデザインにおおむね共通する特徴として、単色・ベタ塗りでメリハリのある色使い、単純で直線的・幾何学的な図形と配置、個々のパーツにではなくUI全体に着眼したデザイン設計、といった要素を挙げることができる。(「IT用語辞典バイナリ」より抜粋)
制作したのは、タイ人のイラストレーターの Phouwadon Thongnoum さん。
■Dragon Ball s’anime en Flat Design : golem13
http://golem13.fr/dragonball-phuwadon-thongnoum/
ところどころフラットデザインに対する間違った解釈があるのが見えるけど、イラストレーターとかグラフィッカーなんて、そんなもんだと思う。(本人の悪ふざけでもあるみたい)
独特のラインと躍動感のある原作に比べて、なんだかチープな印象になってしまった感はあるけど、こうしてみるとミニマルデザインって表現力や臨場感をかなりないがしろにしているんだな、と・・・。
シンプルな UI は結果を出していく WEB に関してのアプローチはとして間違いないはずなのだけど、次の展開でファンを形成していくようなコミュニティを作るインターフェースでは、フラットでは「結果以上」を出せないと感じる。
見た目だけフラットデザインで UI だとか言ってるんじゃなくて、ちゃんと UX 設計できてないとフラットデザインにする意味もないってことですね。
UI を真面目に考えたい人が気になる記事はこちら
Google が、新しい UX の体系「Material Design」を発表しましたね。
スマホやタブレットやPC、次世代の腕時計までを含めた端末の違いをこえて、UI を統一し、全てのスクリーンサイズで同じ操作体験ができるというコンセプト。
ムービーを見ると、デザインコンセプトが伝わってきます。
こういう動画いいなぁ。
■中村勇吾さんの「アップルのデザインに対する違和感」 – Togetter まとめ
http://togetter.com/li/251604
要するにプロダクトとインターフェースの意匠の方向性が全く逆なわけだが、この矛盾こそが「ただのグッドデザイン」に終わらな…



コメント