
少し前にブログにアップロードする画像の形式について質問されたので、初心者向きの説明。
JPG とか GIF とか、いろいろある画像形式をどれにするか、それぞれどう使い分けるか。
写真や絵などの画像は、無圧縮なデータの状態(BMP(ビットマップ))であると仮定して。
それをあらゆる方向からブログ用(WEB用)に圧縮したものが、GIF とか JPG になります。
圧縮する理由は明白で、ファイル容量を圧迫させないためと、画像を表示するには軽い方が速くて利便性が高いからです。
基本的には、
・写真 → jpg
・イラスト → gif
・綺麗に表示したい → png
みたいなイメージで利用します。
あんまり多くの画像形式を説明してもしょうがないので、ここでは jpg、gif、png の主流の3つの画像形式について説明します。
JPG について
まずは一番馴染みがると思われる JPG について。画像の形式で迷ったら JPG にしとけ、というのは WEB デザイナーの間の通説です。
読み方は「ジェイペグ」です。GIF形式に比べれば利用する色の数が多いため、写真などの画像に向いています。
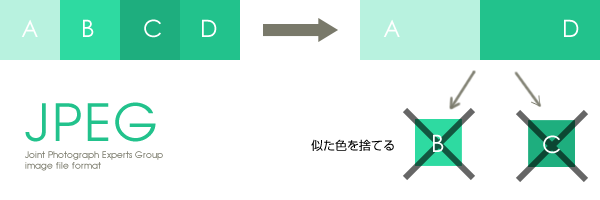
圧縮の仕方のアルゴリズムは下記の通り。

似たような色を「捨てる」ことで、データ量が軽くなっています。
データを捨てた状態で保存されるため、二度と元のデータには戻せません(不可逆圧縮)。
そのため、保存した jpg 画像を開いてまた jpg で保存というのを繰り返すと、画質がどんどん劣化していきます。
「圧縮率」を決めることができるため、画質は自分で調整ができます。
圧縮しすぎるとブロックノイズと呼ばれるモザイク調の四角が出てくるので、
「どんな画像が軽くなるか」と聞かれるなら、色調の変化がないようなぼんやりした画像が、ファイルサイズが小さくなります。
色の数はあんまり関係ないです。
あまり圧縮効果がないような場合、「色の数を増やす」ことで逆に効果が出る場合もあります。
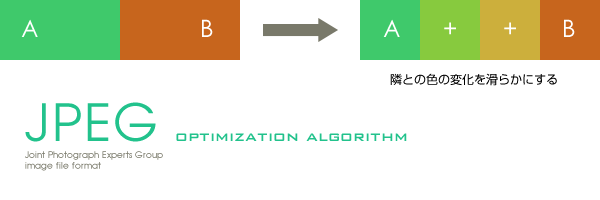
下記のようにいきなり色調が変わる部分で、グラデーションやぼかしなどで滑らかに変化する画像にすることで、圧縮率が高くなるので上級者はチャレンジしてみるのもいいでしょう。

(上級者向け)
JPG には、「プログレッシブ JPG」という画像形式があり、これはインターネット回線が劣悪で表示速度が遅い時代に重宝された技術です。データを全部読み込まなくても、じわじわと表示します。
現在では技術があがり、インターネット回線が快適になって画像の表示に待たされることがないため、記憶から失われつつある技術になっています。
GIF について
読み方は、ジフ。
256色しか使えないため、色数の少ないイラスト画像やボタン、アイコンなどに適しています。
色が少ないため、写真などを GIF にすると、グラデーション部分が再現されずに層のように表示されたりします。
そんな不便さに関わらず利用されるのは「透明色が使える」というメリットがあるからです。
つまり丸く切り抜いた画像など、背景色が見える表現ができるようになっています。
GIF を活かすのはグラデーションが美しい画像ではなく、エッジの効いたドットでできたような画像。
はっきりくっきりとした画像に適しています。

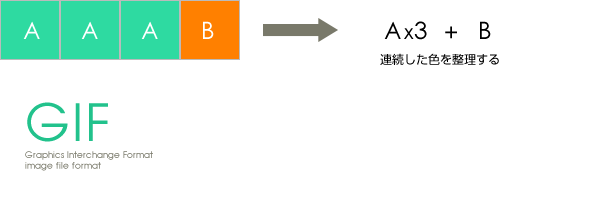
圧縮アルゴリズムは、横に並んだ同じ色を「整理」することでデータを小さくしています。
「緑・緑・緑・橙」というデータは、「緑が3つ・橙」としているイメージです。
データ上には、GIF には画像そのもののデータの他に「ヘッダー情報」が存在しているので、画像をいくら小さくしてもヘッダー情報がある分、それ以上小さくはなりません。
どうしたら画像が軽くなうかですが、色数を減らすこと。単色部分の面積を多く使うこと。
特に、横に連続した色は圧縮効果が高くなります。
(上級者向け)
この他にも「アニメーションGIF」が作れる、「インタレースGIF」が作れる、など GIF 特有の機能的なファイルフォーマットがあり、使いこなせばかなり便利な画像形式です。
その昔はライセンスの問題で、Photoshop には GIF 形式での書き出し機能が搭載されていないという時代がありました。
WEBデザイナーは、各自いろいろなソフトを使って GIF にわざわざ変換し直すという作業を行っていました。
(Photoshop5.5 あたりから GIF での書き出しが可能になりました)
当時から Adobe の 圧縮アルゴリズムは他社に技術的に劣っていて、書き出したファイルサイズはもう一度別のソフトで書きだし直すという作業が必要なほどでした。
その後、WEBオーサリングソフト「Dreamweaver」や「Flash」といった技術をひっさげた Macromedia が発表した Fireworks の圧縮技術や使いやすさに WEBデザイナーは流れ、WEB での画像制作は Fireworks が主流になりました。
Macromedia は、その後 Adobe に買収され、今に至ります。
PNG について
PNG は、前述のライセンスの問題で、GIF が将来使用できなくなると危惧されて開発されたファイルフォーマットです。
読み方は「ピング」。
可逆圧縮形式を採用し、画質の劣化無し。フルカラーにもできる、複数の透過色を使用できる、と GIF をアップデートした高い性能を誇ります。
JPG の美しさ、GIF のエッジの効いたくっきりした画像という長所を併せ持ち、圧縮効果も高いという次世代の画像形式。
特に「複数の透過色を使える」メリットは多く、丸く切り取られた画像ではグラデーション状になっているのですが、その部分が美しく切り取られて背景色を見せることができることが最大のポイントです。

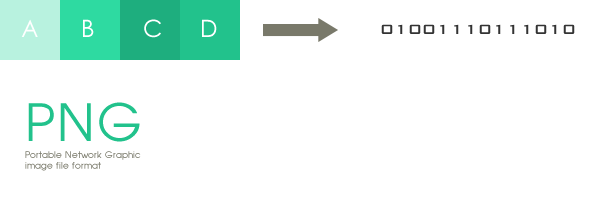
圧縮方式は、アルゴリズムにより差分からデータを少なくするもの。
ただし可逆圧縮形式を採用しているため、フルカラーで保存した場合、JPGデータよりもファイルサイズが大きくなるなど、扱いをちゃんとしないと最適化はされません。
PNG には様々なフォーマットが存在し、Fireworks の制作元データの拡張子「PNG」とも、また別物です。
この性能を持ちながら普及しない理由は、ブラウザの対応の遅れ。GIF と JPG が主流で落ち着いてしまった業界の事情もあり、また少しでも多くの人に見てもらいたいという制作者やクライアントの心情から PNG を使わない技術で安定したことです。
インターネットが爆発的に広がった時代に WEBデザイナーが大量発生したこともあり質が低下し、正しく使われることがなかった等の外的要因も多々あります。
最近では最適化されていないフルカラーの「重い」 PNG 画像が使用されていることで、サイトの表示速度は遅くなることが多々あり、あまりおススメしていない状況。
(上級者向け)
デジタルカメラの画像保存形式が未だに JPG が多いのは、 PNG が「Exif 情報」に対応していないため。(Exif 情報というのは、デジタルカメラの機種や撮影された場所、日時を画像に埋め込まれた情報のことです)
PNG の頭文字は非公式に “PNG is Not GIF” という意味になってるそうです。
まとめると、
・写真は JPG にする
・アイコンや色数の少ないイラストを GIF にする
これだけ覚えておけば大丈夫です。


コメント
今まで「どうしてなんだろう?でも、今までそうしてきたから・・」といった
もやもやがすっきり解決しました。
知りたかったことがきっちり理解できました!
ありがとうございます!
コメントありがとうございます。
自分も知らなかった時の「どうしてだろう」という気持ちに戻って、その時に勉強して知った時の気持ちで書いてみましたので、お言葉嬉しいです!