
みんなが使ってる Adobe Illustrator ですが、他人が作ったデータをもらって開いてみると「ここ、こんな作り方してんのかよ」とか意外にローカルルールのようなものが多く、他国の文化に触れるような不思議な高揚感があります。
先輩から技術継承される部分、自分で独自に作り上げた部分、そういったものが玉石混淆で交じり合い、知らなかった扉が開かれるようです。他人の制作素材をチェックしてみるのもたまには楽しい。
そんな感じでデータチェックしていた中で、気になったのが「表組み」の方法。
当然正解はないのですが、全てのパーツをばらばらに配置している人が多く、なんだか揃える時に大変そうだな、とよく思います。
そこで、僕なりのイラレでの表組の作り方を参考程度に紹介してみたいと思います。

表の大きさにしたい範囲で、適当に四角を作ります。

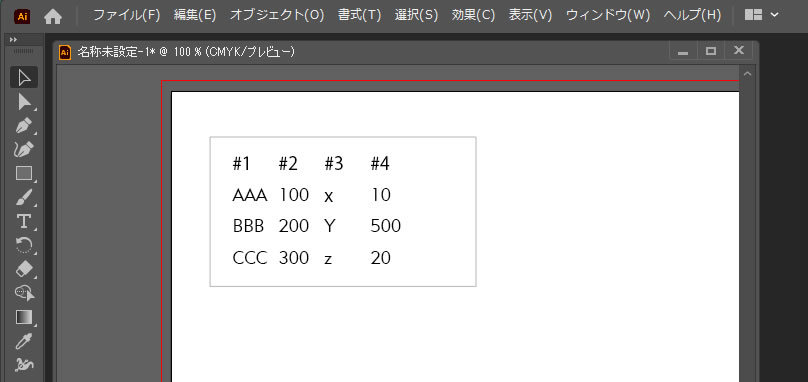
表に入れるデータを入力します。データとデータの間はtab(タブ)で区切ります。

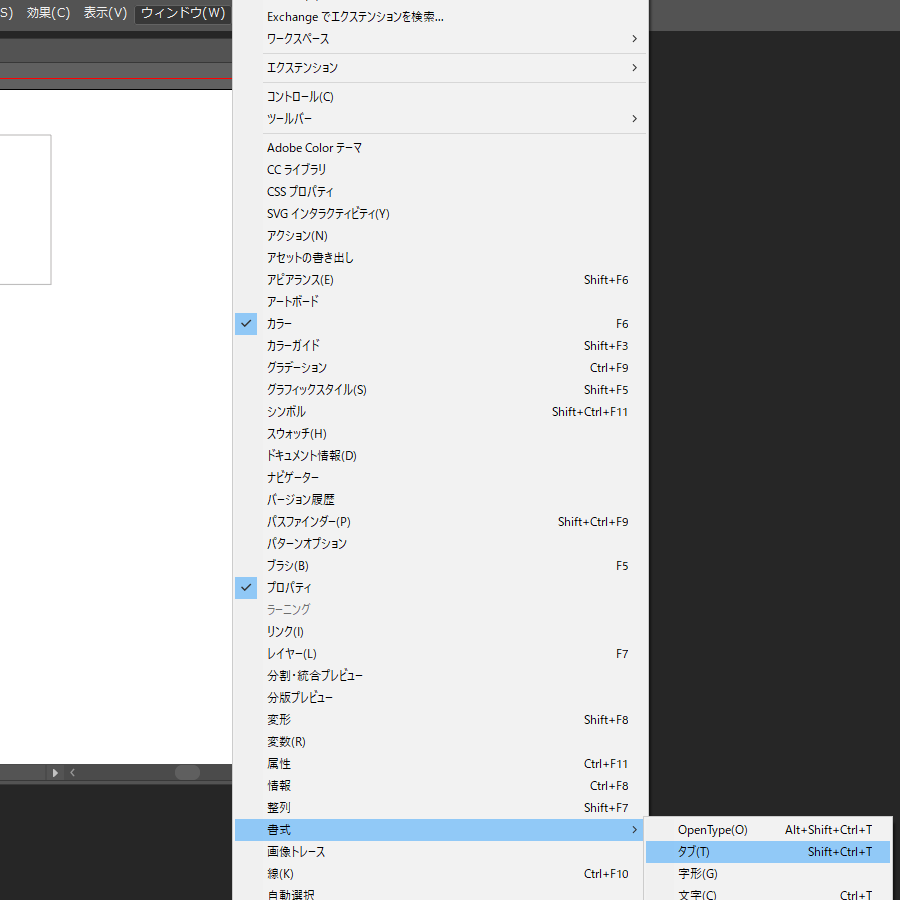
入力したデータをクリックしたまま、メニューの
ウィンドウ > 書式 > タブ
をクリックします。

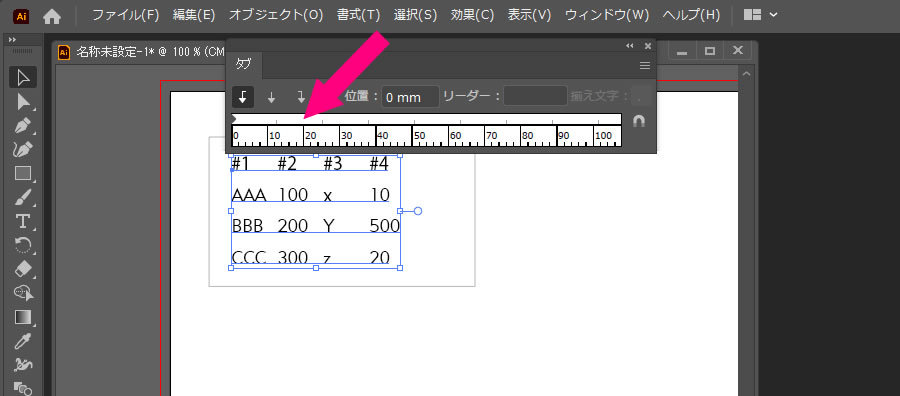
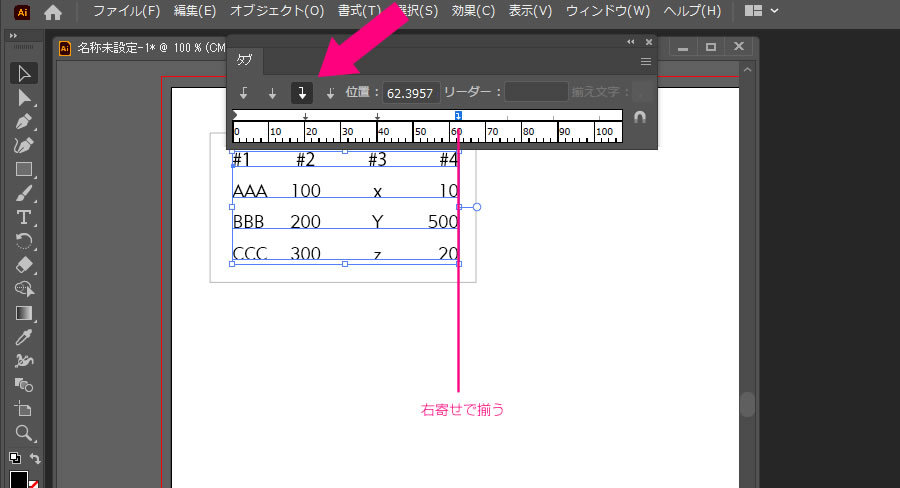
タブルーラーが出現します。目盛りを参考に、データを配置したい位置(ピンク矢印のあたり)をクリックします。
データの数だけ、クリックして矢印を配置します。
左上に3つある矢印のシンボルは「左寄せ」「中央寄せ」「右寄せ」のボタンになっています。

右寄せにして矢印を配置すれば、その位置で右揃えに揃います。桁数が違う数字を入力し直しても自動的に揃います。
入力した文字数でレイアウトが崩れたら、タブルーラの矢印をいじれば、各項目が一緒に移動するので揃える必要が無く、感覚的に操作できます。
全体的にデータの位置を調整したら、次はデータを分ける枠線を付けていきます。

一番上に枠線を付けたい部分に、線を引きます。
ここでは分かりやすく破線を引きました。

ちなみに破線は、「線」のところで「破線」にチェックを入れて、数字を入力するとできます。
一番左の数字「線分」が「線の長さ」、次の数字が「線同士の間隔」です。
この場合、線を少し長めにとり、半分の長さの間隔をした破線を作っています。

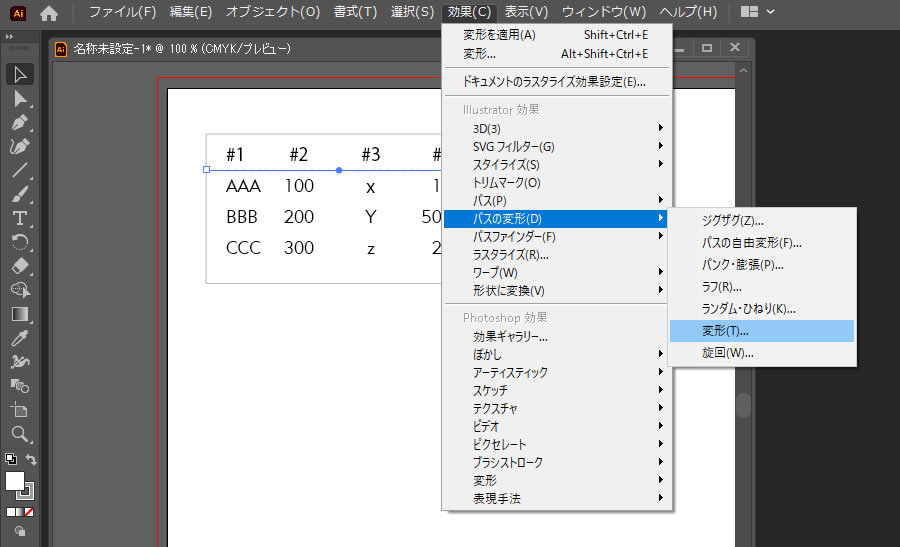
線を選んだまま、
効果 > パスの変形 > 変形
と選びます。

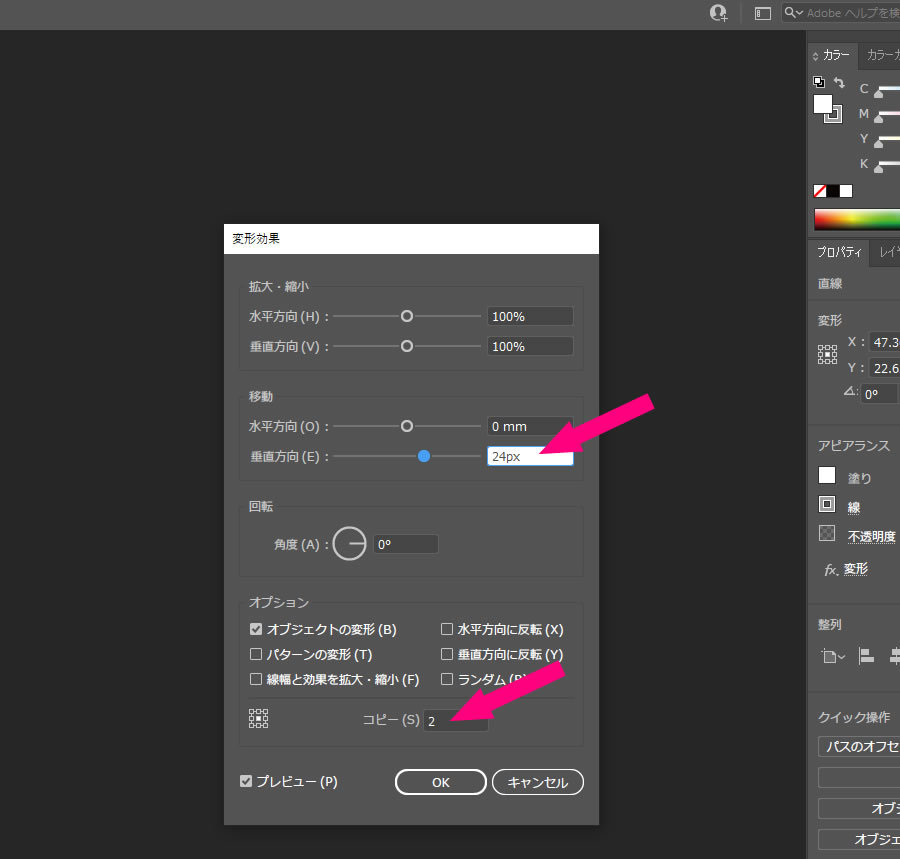
変形効果パネルが出現するので、移動垂直方向に行間と同じ数字、コピーの部分に繰り返したい数を入力します。
これで、画面下に向けて線のコピーを作る設定になります。
要は、行間と同じ間隔で線をクローンで作っています。

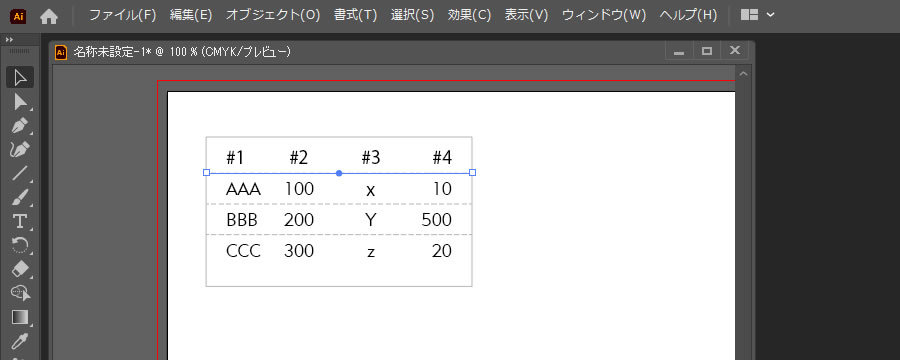
こんな感じになります。
一番上の線のコピーが、「コピー」で入力されただけ出現します。
オリジナルの線を移動すると全部の線が一緒に移動するので管理が楽です。横の長さの変更なども全て一元管理できます。

背景に色を付けた四角を置き、装飾すれば完成。
次に編集しやすい、表組の完成です。
次に数字を修正する時など、効率よくレイアウト調整できる表組になるので、業務の時短にもなります。
パーツを全部ばらばらにして、グループで揃えていく方が楽! というアナログな人もいるので「効率」も人それぞれですが、こんなやり方も参考にどうぞ。



コメント