
えっと、記事タイトルは適当。
HTMLコーディングのスキルは、WEB技術者としての能力が一番判断できるそうです(と、言われました)。
キレイに書けたソースを見ると、確かに「おおっ、やるな」と思いますね。
コーディングの技術は大抵「会社の中の一番巧いやつが基準になる」と言われるのですが、これは、そのソースの善し悪しを判断できないまま、知らず知らずのうちに同じ書き方をしているからだそうです。
だから会社のレベルが分かるのですね。
僕がこの業界に就いたときは、先行者がいなかったので誰にも教えてもらえず試行錯誤で頑張っていたのですが、今の人達は初心者本なんかも充実していて、ホント幸せだと思います。
スタイルシート(CSS)での制作は今や当然になってきていて、安定期になってしばらく経ちました。
崩れないページも珍しくはありません。
apple の公式サイトが Windows(関連のブラウザ)で閲覧すると崩れて見ることができない時期があったなんて、嘘みたいです。
あれ、絶対 Micro$oft に対する嫌がらせだろ! Mac 至上主義だろ!
でもよくやった!
さて、スタイルシートは「デザインを分離するため」の方法論というのはよく聞く話で、最近の一般の方でも正確に書けていると思うのですが、果たして本当に書けているでしょうか。
本当のスタイルシートの意味を理解して書けているでしょうか。
クラス名って意識していますか?
2カラムでも3カラムでも同じですが、ブログの横端にあるメニューが並ぶ「サイドバー」の部分。
ここのクラス名は何と書いているでしょうか。
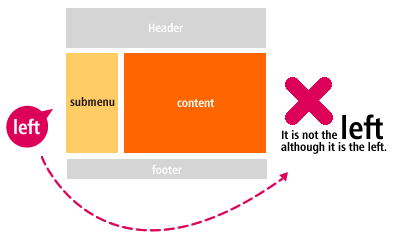
多くの人は右カラムを「.right」。左カラムの場合は「.left」といった書き方をしていると思います。
でも、ちょっと待って!
スタイルシートの良いところは、HTMLをいじらなくてもデザインを変更できるところにあります。
サイドバーを左側から右側に移動したい時に、この書き方だと困りませんか?
「HTML側のクラス名を「.right」に変更したらできる」って言う人もいたのですが、何か根本的に間違っている気がします。
右とか左とか、こういったレイアウト情報はデザインなので、スタイルシートが持つべき情報なのではないでしょうか。
スタイルシートを変更することで、デザインが変身できるようにしたいですね。
HTML側の div のクラス名は、内包した情報を端的に表すキーワードを使うことで、流行の xml 形式に似た形にもなります。
僕は「cssハックを 使ってこそプロ!」みたいなノリもついていけません。
バグを利用して正しくない書き方をして作った css って、そもそも「HTMLを正しく書こう」という技術が誕生した背景も、最先端の技術を追い求めるあまり、なんだかみんな忘れている気がします。
そんなもんで htmlと css を汚すぐらいなら tabel タグで書いたほうがいいし。
──って、何処かのWEBデザイナーが言ってた。
CSSはUSAなら余裕で裁判沙汰になる
 技術とデザイン
技術とデザイン
コメント