
世の中の WEB のトレンドはレスポンシブデザインで、割と簡単に導入できることからレスポンシブで制作している人も多いと思います。実際、スマホからのアクセス多いですね。
ただ、コーポレートサイトなどでは、正直効果あるんでしょうか。

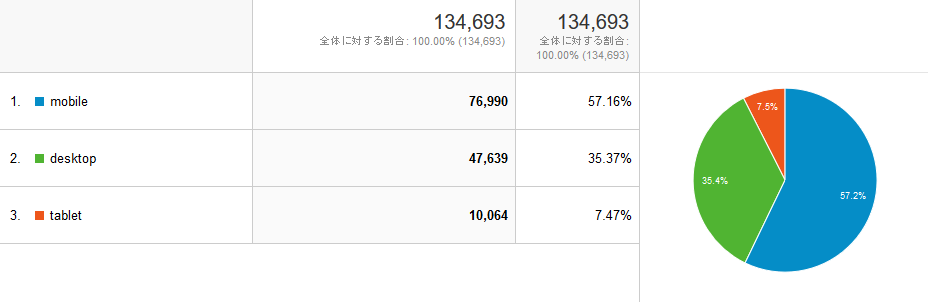
上図は、消費者向けサービスサイトのアクセス解析。
モバイル(スマホ)が半分以上。

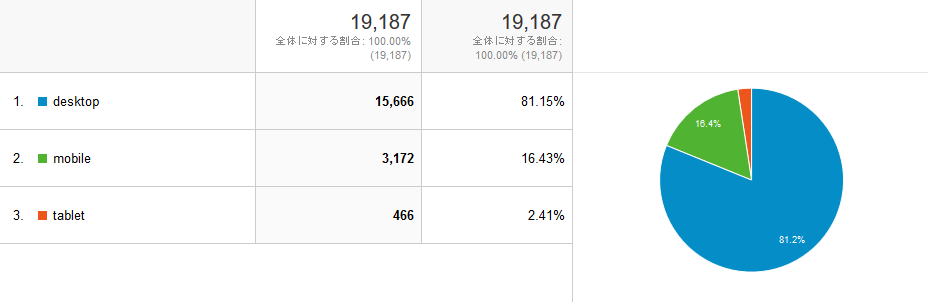
上図は、B to B の企業サイト。モバイルとの順位は逆転して PC(デスクトップ)からのアクセスが8割以上。
まぁ、そうでしょうね。
WEB制作会社に依頼すると、必然的にレスポンシブでの制作で見積もりが出てくることもあるのですが、アクセス解析結果次第ではそのコストを削減することもできるのではないでしょうか。
こういう論理を進めると「いやいや、残り2割の潜在顧客を捨てるのか!」という意見が出てくるのですが、現状アクセスしてくる数を見る限り、まずは客層を改革することを始めない限りスマホサイトの準備は必要ないように思います。
というか、マーケティングの観点でいえば、その予算を使って広告を出した方が効果ははっきり出ますね。
外注に依頼する際には、その制作会社にしか都合の良い提案(制作会社に粗利が高い内容の傾向)しか出てこないはずですので最終的には効果と結果を意識して発注を心掛けたいですね。
広告は瞬間風速でしか無いので長期的な戦略にはならないですが、点を線にする計画を立てて最終的なコストパフォーマンスの高い WEB を組みたいですね。
2014/08/29
レスポンシブデザインで作る場合のメリットとデメリットは? という問いもよく聞くようになったので、整理してみます。相対的に考えるために、レスポンシブではない作りとして(WEBデザイナー上の)「アダプティブデザイン」という概念も併せて比較していきます。WEB業界でのアダプティブデザインの概念のひ…
2016/03/14
フラットデザインやマテリアルデザインが流行しているといわれる今日この頃。UI だけでなく、WEBサイトにまで影響を与えているようだけど、現実的には本来のフラットデザインそのままに採用するようなサイトは少ないと思います。理由はビジネスであるからで、クライアントからの要望での「お金を払ってるんだか…
2015/06/04
スマホや携帯電話で、電話のかけかたが分からない、という人はいるでしょうか?いそうだし、いなさそうだけど。ガラケーやフューチャーフォンと呼ばれる「携帯電話」に比べ、「スマートフォン」と呼ばれるイマドキの多機能携帯電話には、普段使われないような機能がいっぱい。僕もマニュアルを読み込んでいな…
2015/03/16
経営学者ロベルト・ベルガンティが提唱したイマドキのデザイン哲学には「デザイン・ディスコース」というのもあります。ベルガンティって誰だよ! という人はまずは下記の過去記事から。■デザイン・ドリブン・イノベーションhttp://yasukawa.hamazo.tv/e5375363.htmlディスコースについてはフランス語なの…
2014/09/26
何かと周囲でも話題の iPhone6 ですが、その大きさについては皆が疑問に思うところのような気がしている。周囲でも「iPad mini の小さい版だと思って使う」や「電話機よりはまだまだ小さいから大丈夫」と強気なポジティブ発言も聞こえてきます。日増しに大きくなる画面サイズは、小型犬だと思って飼ってみた子…
2014/06/26
Google が、新しい UX の体系「Material Design」を発表しましたね。スマホやタブレットやPC、次世代の腕時計までを含めた端末の違いをこえて、UI を統一し、全てのスクリーンサイズで同じ操作体験ができるというコンセプト。ムービーを見ると、デザインコンセプトが伝わってきます。こういう動画いいなぁ。


コメント