
Adobe系のソフトの使い方を教えて、というのはよく聞くのですが、説明が難しいのが Illustrator のベジェ曲線。僕も感覚での操作に慣れてしまっていて、うまく説明できなくて苦手のひとつなのですが。
車のデザインの分野でルノー社のピエール・ベジェにより考案されたため名前が付いたとされていますが、それより先にシトロエン社のド・カステリョによって実現されグラフィックスで使われ始め、そのアルゴリズムにはド・カステリョの名前が付いています。
が、ベジェの方が CAD による車体設計方法の確立など、分かりやすく後世に名前を残して有名です。
ベジェがなければ、現代の車のような流れるようなボディラインの工業品は生まれていなかったかもしれません。
あと、絵描きなどグラフィッカーの人は「ベジェ曲線」って言うのですが、プロダクトデザイナーなどの理系デザイナーは「ベジエ曲線」って言いますよね。正しくというか普通は「ベジエ」の方だと思うのですが(授業や教本は「ベジエ」)。Adobe のヘルプファイルなどで公式に「ベジェ」と記載されてしまったことで、ベジェと呼ぶ人が多いみたい。
人口でいうと、プロより Adobe Illustrator を使うアマ絵描きさんが多いわけだから、「ベジェ曲線」って言い方が市民権を得たということですね。検索してもそっちの方が多いし。
理系の人はともかく、Adobe ソフトから入った人、絵描きから入った人は「パス」を描くときにハンドルの方向を動かすことで感覚的に曲線を描いていて、その法則性まではなかなか理解していないと思います。描き方を教えるところは多いけど、アルゴリズムまでちゃんと教えるところは少ないし、何よりグラフィッカーで理解できる人少ないから。
避けては通れないパラメトリック曲線、バーンスタイン多項式などについては丸投げしつつ。
■ベジェ曲線 – Wikipedia
■バーンスタイン多項式 – Wikipedia
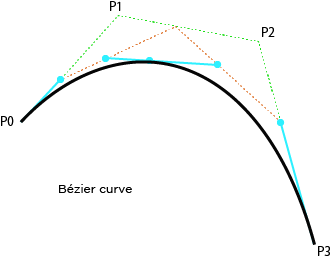
Illustrator のパス(アンカーポイント&ハンドル)は、連結されたベジエ曲線で構成されているのですが、ハンドルと制御点を同じ図で再現してみると以下のような感じ。
これが理解できると、曲線がどのように生成されるかが理解できます。ハンドルの端点は中点になっているわけですね。

この中点の構造が理解できない人は、英語版のベジエ曲線の項目が詳しいので、そちらを閲覧することをおすすめします。
英語が分からなくても図やアニメーションで表現されていて、特にアニメーションの方で理解できると思います。ページ下部の方で動きながら描画される曲線を見たら一発で理解できます。
っていうか、Wikipedia って全世界で共通の内容を翻訳しているわけじゃなくて、それぞれの国で独立した内容で作られるのですね…。けっこうレベルが変わってきてしまう。
■Bezier curve – Wikipedia(英語)
https://en.wikipedia.org/wiki/B%C3%A9zier_curve
ちなみにド・カステリョのアルゴリズムの説明は日本版には無いのですが、英語版にはあります。
■De Casteljau’s algorithm – Wikipedia(英語)
https://en.wikipedia.org/wiki/De_Casteljau%27s_algorithm
そしてもうひとつ、描画だけでなくインターフェースとしてベジエ曲線の美しさといったら。
例えば物体がだんだんと加速していく様を設定するときなど、ベジエ曲線を描いて設定、逆算することで簡単に直感的に入力することができます。音楽、動画、ありとあらゆるソフトでこの方式が採用されていますが、いつ見てもこれ凄い良いインターフェースだなと言わざるを得ません。


コメント