
(C)Adobe Systems Software Ireland Ltd.
Adobe Dreamweaver の新バージョン「Dreamweaver CC」が公開されました。
「CC」は、そのまんま「Creative Cloud」の略ですね。
アイコンのデザインはそのまんまで、若干色が濃くなってるくらい。
あと、何度も言いますけど、読み方は「ドリームウェーバー」ではなく「ドリームウィーバー」です!
この CC バージョンですが、相棒である WEB 専用画像制作ソフトである Fireworks は今後バージョンアップがされないことが発表されています。事実上の、 Fireworks 修了のお知らせ。
WEB だけしかできないのではダメ。Adobe の発表からは、クラウドにして全てのソフトが触れるようになるわけだから、新しいメディアに挑戦しろというメッセージも感じます。
WEB や 紙媒体や動画といったメディアだけでなく、スマホやタブレットなどの新たなデバイスもガンガン登場してきており、クリエイターは、より多様性と適応力が求められてきています。
UI 周りは前バージョンである CS6 からそこまで変わってないので、あんまり違和感はありません。
ただし表示されているパネルの数が減って、かなりスッキリしました。
初期状態では、あまり使わない高度な機能がメニュー内に収まっており、またパネル内のプロパティなど表示内容が改善されて、よりビジュアルが強化されて視認での確認ができるようになっています。
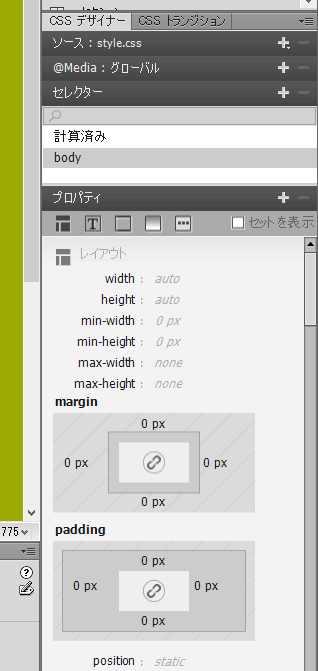
目につくのは、今回の目玉の新機能「CSSデザイナーパネル」。
どんなにバージョンが上がっても進化しなかった CSS 周りの GUI が、ここに来て大幅進化。

視覚的に情報が表示され、適用中のプロパティも表示。あちこちクリックしまくってようやくセレクタを選択していた無駄がなくなりました。
CS6 からですが ワープロソフトのような感覚で正確な CSS を書けるようにもなっており、CSS の読み書きができない人でもある程度構築できるようになっています。ただし表示されている専門用語が理解できればですが・・・。
HTML5 の構造入力にも対応。
これで概念さえ理解していれば、言語を暗記していなくても構築できるようになりました。
WEB制作のプロともなれば、コード入力画面から直接コードを書くことに慣れてしまって GUI が無用の長物になっていることかと思います。ただこれから CSS を勉強する、HTML5 を勉強するという人には、作りながら覚えることができるツールになっていると思います。
HTML内にインラインで CSS を書き込むというのも、今までは一旦コード画面にして手入力していた人も多いと思うのですが、GUI で設定できるようになっています。
このインライン CSS を後で別ファイルにした CSS に移動したり、head タグ内に移動したりもできます。
より綺麗なコードに後で編集可能なのは嬉しい。
CSS3 のグラデーションやボックスシャドウも GUI から設定可能です。

CSS3トランジション も同様に GUI から設定できることで、今後、より Flash に近いアニメーションを実装した WEB が乱立する日も近いです。おそらく、近い将来の WEB の流行は、ちょっとしたアニメーション効果を利用したもになると推測できます。
また、各種 Adobe 系のグラフィックソフトとの連携が強化。元々 Fireworks が担っていた「画像制作ソフトの CSS 書き出し」は、Illustrator CC なども持っています。Photoshop CC なんて、今までラスタデータの編集でパス機能はオマケのようなものでしたが、角丸の長方形が編集できたりするようになりました。
Illustrator CC でボタン画像を制作し、CSS を書き出して Dreamweaver にコピペ、DW で細かい形を HTML 上で修正なんてこともできるようになっています。
他の目新しいところでは、設定などは、Creative Cloud を経由して、サイト設定などの情報を複数の PC に共有できるようになりました。
Creative Cloud のライセンスでは、2台までの PC にインストール可能なのです。そのため、会社と自宅という距離の離れた2台の PC にインストールすることができ、設定も同期できるために、仕事を家庭に持ち帰ることが可能です。
つまり、会社だろうが家だろうが関係なく仕事ができるようになりました!
やってくれたな、Adobe!
このライセンスでは、Win・Mac に関係なく、とにかく2台まで使えるものなので、「OS が違うからできません」といった言い訳もできない24時間労働可能な仕様。
これで心置きなく血を吐きながら仕事できます。_:(´?`」 ∠):_
流行のレスポンシブwebデザイン、WEBフォントなども前バージョンで対応済みであり、隙のないWEB統合制作ソフトになっています。このブログも レスポンシブデザインを採用していますが、制作時にはパーセンテージなど計算するのが面倒でした。Dreamweaver CC ではツールを使ってグラフィカルに設定することができるので、今後もっとレスポンシブwebデザインを採用したサイトが増えてくることも予想されます。
CSSデザイナーパネルだけでも買いですが、今後のバージョンアップにも期待ですね。


コメント