
ナビゲーションで、ボタンが縦横に整然と並んでいる UI が大嫌い。
具体的にいうと、こんなの↓

小さい画面にごちゃごちゃと押し込めたような、そんな UI。
スマホやタブレットのホーム画面はこれですね。だから、WEB でもこのナビゲーションを採用する人が多いかもしれないけど。
でもこのレイアウト、目的のものが探しやすいですか?
僕はいつも目的のアプリのアイコンを探して、指がうろうろしています。
スマホやタブレットの画面に採用される理由は分かるのです。
それは「並び替え機能」が実装されているから。自分の使いやすいように並び替えてカスタマイズした画面にできるという方法は、デザインの解決方法のベストな方法ですね。
でも、WEBのメニューみたいに、押し付けられるがままに使わなくちゃいけないというのは、かなり傲慢なレイアウトだと思うのです。
これをリアルに感じるのが、食堂などにある、いわゆる「券売機」。


(写真はふんどし君のブログから拝借)
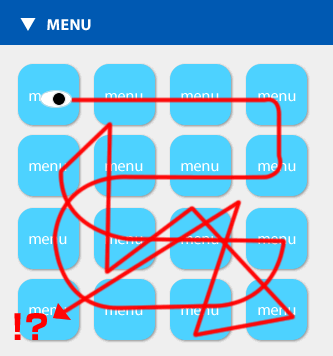
このずらっと並んだボタンの中から、背後に並んでいる人からの早くしろというプレッシャーに耐えながら「焼肉定食」のボタンを探す。
どこにあるのか全く見つからず、焦りによってますます視野が狭くなり見つからない。そんな経験はないでしょうか。
でもこれ見つけられない人に能力が無いわけではなく、単にデザインが入っていないという問題なんですよね。
この問題の原因ははっきりしていて、メーカー側からしてみたら全面パネルを無駄なく使うのに適したレイアウトだし、加工もしやすくコスト的にも優良。整然と意味を感じさせない無機質さは、そのまま汎用性の高い優れた大量生産品になりえます。
安くて良い物を提供したいというメーカーのコンセプトならば、これはベストな考え方だと思います。
ただ付加価値をつけ、使いにくさの問題解決をするデザインという考え方からでは、ずれているのだと思います。
アイトラッキングをすると、目線の動きはたぶんこんな感じなのかなぁと思う↓

最後、焦って見つけられなかったみたいな。
え、そんなことないよ? 見つけられるよ? というクールガイはそのまま生活し続けてくれればいいです。
ただもう少し、情報の受け手に情報消化能力差があることを意識して、問題提起する他人に優しい人生を選んだ方がいいと思うけど。
デザインにもルールがあって、意味を与えていくことで伝わりやすいものになっていきます。
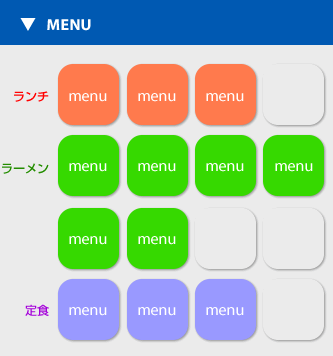
最たる例が、色分けとかですかね。

これだけでも目的のメニューを見つけやすくなりますね。
このレイアウトだとどうしても無駄な空白のボタンが生まれるから、そこはどうするかだけど。似たようなメニューで埋めていくとか。ただ並び方に意味を与えていくところから外れていくから、あえて空白のボタンを残していくという貫き方でもいいと思う。
券売機は単なるレジの簡略化ではなく、メニュー表。そんな考え方で、飲食店がやってくれるといいなぁ。
もうひとつ、スマホ関連の UI でフラットデザインの可否みたいな考え方があって。
僕は、スマホの UI にはフラットデザインが最適化されているはずだと思っているのですが、世間一般の考え方では「ボタンっぽくないから分からない」という評価です。
そういう評価もとても分かります。だけどそもそも、液晶画面はフラットなのでボタンなんて最初から無いのでボタンかどうかなんて分かりませんよね?
フラットデザインの優位性とは、そこでは無いと思うのです。
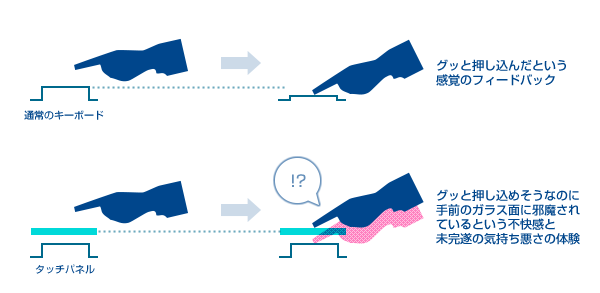
ところで、せっかくのタブレットやスマホを所持しても、液晶画面のキーボードを使わず、わざわざオプションで実物のキーボードを購入する人がいますよね。あれってどういう気持ちなんでしょう?

液晶にうつるキーボードが押し込めそうなのに、指で叩くと押し込む感覚が得られずカツンというガラスの反発する感覚がして気持ち悪いからではないでしょうか。
なので、フラットデザインというよりスマホ系の UI は、指を滑らせるような使い方を喚起させるようなものが良いんじゃないかなぁと考えています。押し込む「ボタン」ではなく、ふわりと撫でるようにタッチする「アクションの起こるエリア」ですね。
そう考えるとフリック操作の実装とか推奨ですね。アプリはともかく、WEBブラウザからだと難しいけど。
PCは、マウスのクリック感というデバイスの優位性があるから、ボタンのデザインが成立しているんですよね。
PCと同様に「ボタンっぽいデザインにして押しやすくする」、という考え方も間違ってはいないと思うのですが。
僕は全面ガラスで押せるところが分からないスマホの特質に注目します。
「押せるところを分かりやすく」ではなく、「押せないところをわかりやすく」という考え方ではないでしょうか。
触ってもらってなんぼの UI。もっとたくさん触ってもらえるような UI にしたいなぁと。
そうすることで、触った人が目的を達成できるような、結果の出せるようなデザインになると考えています。
そう考えはじめると、新しいデバイスであるスマホ&タブレット&サイネージのユーザーインターフェースのデザインって、わくわくしますね! もっとこれから、いろいろ作ってみたいです。






コメント