
最近は、jQuery の普及もあって、手軽にスクリプトが実装できる良い時代になりましたね。
技術革命によって大量生産品の「モノ」が普及した、かっての時代のような感覚をも覚えます。
これからはプログラムの世界であっても職人のような存在は消えていき、オープンソースを利用した二次産業のような作り方になってしまうのでしょうか。
実際、jQuery を使うことで、リッチなデザインに見えるサイトも多いですね。
jQuery では様々なプラグインが開発されているのですが、その中でもお手軽にひとつ上のWEBデザインを可能にしてくれるスライドショー。

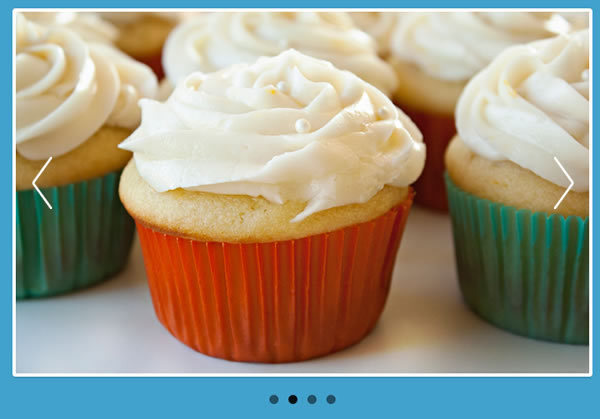
上は、よく見るスライドショー。
画面上部中央というプレミア感のある位置に、大きくビジュアルで目を引く画像を表示させる。
その画像を次々に切り替えることができるようにすることで、目線を引く協力な位置を複数の画像で使うことができる。というエリアの有効な使い方をするものです。
少し前の WEBデザイントレンドってやつですね。
ものすごく目にすることの多い画面デザインです。
ただクリック率を解析していくと、2枚目・3枚目の画像は異常に全くクリックされない傾向にあるんですよね。
バナーのクリエイティブの質の差かなぁ、とバナーが表示される順番を入れ替えてみると、やっぱりさっきと同じ結果になる。
完全に、「スライドショーでは2枚目以降の画像はクリックされない」というアクセス解析結果が見えます。
UI の考え方では、画像が切り替わるスライドショーでは、左右にボタンをつけるようになっているのですが。
左右のボタンとは「>」などのシンボルとなった矢印。
この矢印があることで、閲覧者に次の画像があることを気づかせています。
という考え方はあまりよくなく。
この矢印は、「クリックできる」というアフォーダンスです。
クリックすることで次の画像を表示させるという動きを理解させるためのインターフェースになっています。
ここで問題になるのは、人間の心理の部分。
「クリックした先に何があるか分からない」という状態では、人間はクリックしません。
だから2枚目がクリックされないという結果になります。
じゃぁ2枚目をクリックさせるための結果の出せる UI デザインとは・・・。

サムネイルを表示します。
これだけで「興味を持った人」が気づいてクリックしていくので、クリック数は半端なく跳ね上がります。
入口というのはやっぱり重要ですね。
こういうのは、下積み時代に ECサイトのバナーを大量に作る仕事などで培われていくスキルのようですね。
僕の駆け出しの時代は EC とか無かったので、よく知らないけど。


コメント