
WEBクリエイターの城戸雅行さんの最新作「Caaaaat」が凄いです。
■Caaaaat
http://roxik.com/cat/
※ちなみに IE だと動きません。
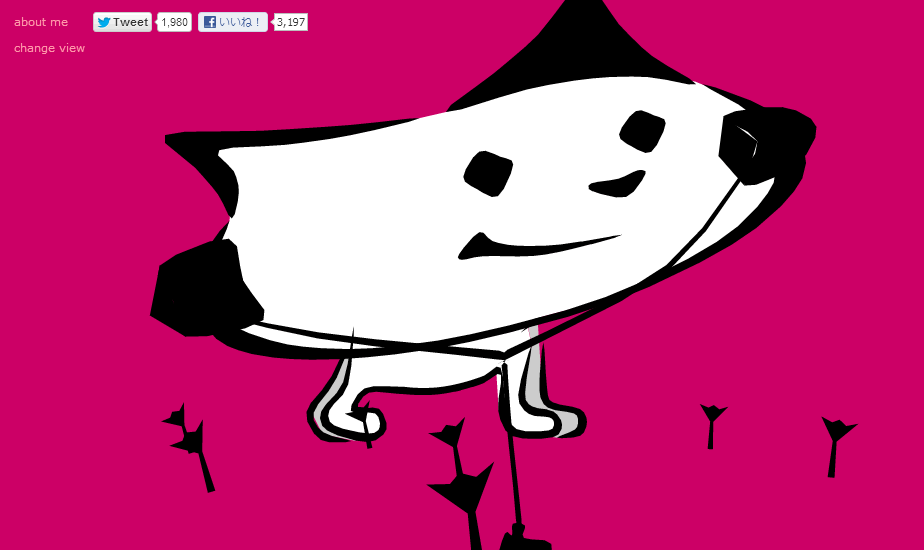
ブラウザの横幅を広げたり縮めたりすると、ネコの身体が伸びたり縮んだり・・・そして「CAT」の文字も変化します。
ブラウザに表示されている title タグの中身とかも変化して表示されています。なかなか細かい。
ブラウザをめいいっぱい広げていくと、最後には、でっかいネコになります。

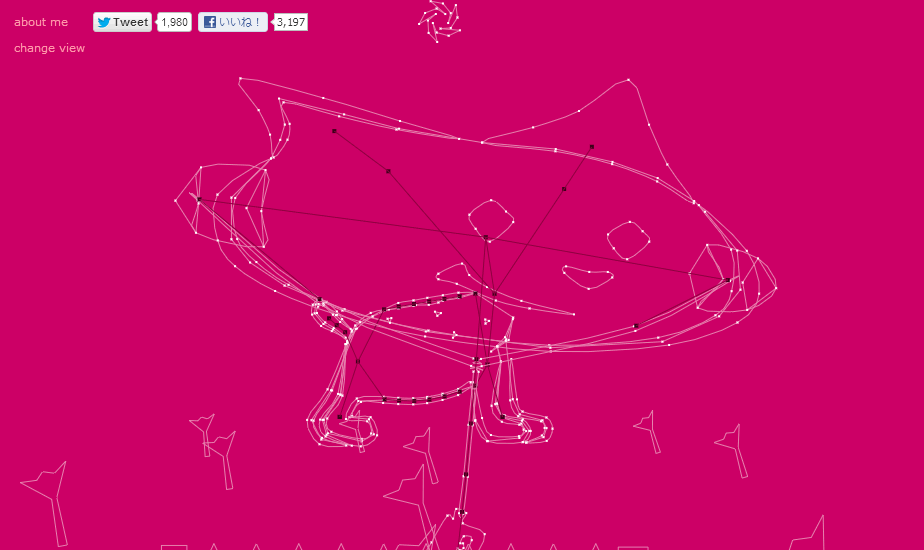
「change」と書いてあるリンクを押すと、ぬるぬる動いている仕掛けがわかります。
ボーンが入っていて、それをアニメーションさせているようです。
ボーン表示にして、ふと思い浮かんだのが、昔、JAVA のアプレットでよく見た連結図。こんな風に物理計算されてヌルヌル動いていたなぁ、と。技術的には古くからあるかもですが、見せ方なんかでこんな風に今風なアニメーションにできるというのは、なんだかおもしろいですね。
城戸雅行さんですが、Adobe Motion Award 2006 で入賞したあの「ROXIK」の作者です。
それよりも「PICTAPS」の作者といった方が分かりやすいかも。
■PICTAPS
http://roxik.com/pictaps/
ユーザーが描いた2次元のキャラクターが 3D になってダンスするという、アレです。
チームではなく、1人で作っているという孤高の天才クリエイターなのですが、WEB業界をひっぱっていくオピニオンリーダーとして注目の人物です。


コメント