
先週、株式会社カカクコムが運営する「食べログ」が、「食べログまとめ」という新しいサービスをリリースしたのですけど、その UI が感動的に素晴らしい。
明らかに時代遅れのタイミングでキュレーションサービスを投入してくる気持ちについて考えると、開発遅れとか社内のゴタゴタがあったんだろうなぁとか。はたまた検索順位が落ちてきているのか。謎なところですね。
WEBサービスのデザインで重要なことは、メンテナンス性。
時間と手間がかかる構成では、ヒューマンミスによる負のスパイラルで、様々な価値観の利用者に対応しきれない。
運営面に人材コストをかけられることのできる企業は少なく、そのオペレーション負荷を怪訝させるシステム構築・サイト設計が、サービスを長寿化させる秘訣だと思う。
とくに、HTML や CSS を予め改善できる仕組みに仕込んでおくことは、事前に手間をかけてでもやっておいた方がいいところ。
大抵、肥大化したソースがわけがわからなくなって、どこかをいじったら別のページのどこかも影響を受けたりで、公開前にひどいことになってきますね(WEBデザインあるある)。
で、「食べログまとめ」の UI の話。
とりあえず、試用するために、自分で「まとめ」をひとつ作ってみた!
ちなみに新サービスが出ると、ディレクターは必ずこういうことしてますよ。

■【浜松デート】お洒落なフレンチ・イタリアンの店 [食べログまとめ]
http://tabelog.com/matome/284/
この記事を書くためだけに作ったけど、まとめるのに3時間ぐらいかかったよ・・・。
キュレーションサイト(まとめサイト)のビジュアルなんて、どこも似たり寄ったりだけど。
特筆すべきは、食べログらしいガチガチなSEO対策が気持ちいいくらい綺麗さっぱりなくなっているところ。
この辺は検索エンジンのアップデートの動向に合わせているんでしょうね。
「まとめ」というコンテンツは、WEBマスターにとっては、検索エンジンからの流入が期待できる良コンテンツ。
ブログの記事タイトルに「まとめ」という言葉を入れるだけでも、アクセス数が違います。(これは SEO ではなく心理学のほう)
ただ残念ながら、それは過去の話で、現在になっては情報をかき集めた「2次情報」という形式のコンテンツのため、これがどういう結果を出すのか、興味深いところ。
また、「食べログまとめ」のコンテンツ設計が検索エンジン対策ではないところは、ビジュアルからも分かるのですが。
今という時代を非常に把握していて、感心してしまいます。
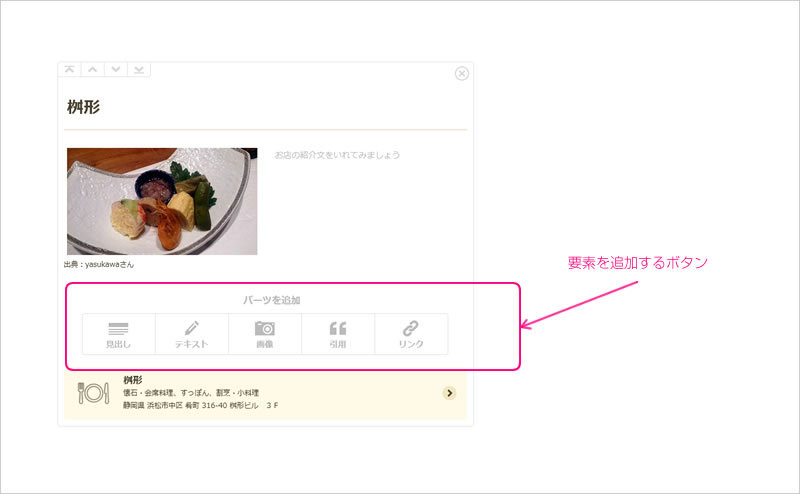
下の画面キャプチャは、入力画面のもの。

非常に無駄が無く、理想的。

「入力しない空き項目」が無い設計。
入力する項目を自分で追加して、そこに入力していき、実際の見た目に近い画面で入力していきます。
これ、僕の理想。
過去に CMS の仕様を決めることとかあったのだけど、僕の理想は「外面だけでなく、管理画面を作れる CMS」でした。
こういう仕組みで、直感的に操作方法が分かる入力の仕組みって、すごくイマドキなんだと思います。
ただこの技術的な UI すごかったけど、これを最後にどうやって公開するのとか最初は全く分からない導線だったけどね。
あと、そもそもこの入力画面にどうやっていくのか全く分からなかったし。綺麗に作ろうとしないで、ナビゲーションをもうちょい頑張れ。
そうそう、このために作った「まとめ記事」なのですが。
http://tabelog.com/matome/284/
掲載写真も画像も、リンク先のブログ記事も、紹介テキストも。
自分のブログ記事と、書下ろしの説明文だけで、「まとめ記事」にしてみました。
まとめ記事だけど、オール1次情報wwwwww。
自己完結wwwww
しかし、こうして自分のブログ記事をまとめてみると、量も質も、圧巻だなぁ。
真面目にブログを書いてれば、それだけで膨大なオリジナルコンテンツになるということですね。





コメント