
「〇〇〇〇」などのブログシステムでは、記事投稿日時が「2014年02月04日 22:41」みたいな感じな形式で表示されるのですが、今日が何日かも分からないまま仕事をしている自分にもっと分かりやすい表示がないかなぁと考えて、現時点からの相対的な投稿日時時間で表示する形式で表示するブログパーツを作ってみました。
いわゆる「○分前」「○日前」というような表示の仕方です。
こっちの方が感覚的で、毎日読みに行くような依存率の高いブログの場合には、こっちの方がいいかもですね。
Facebook などはタイムライン上ではこの相対的な形式で表示、1ヶ月前以上くらいは、普通に日時形式で表示するという方式になっていますね。よく考えられてるなぁ。
僕はレイアウトで右に置くのか左に置くのかとか、赤とか青とかそんなことどうでもよくて、こういう UI/UX デザインの方が気になります。こういう細かいところの設定仕様が面白いですね。
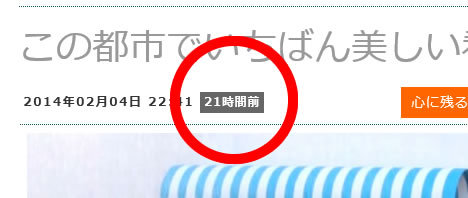
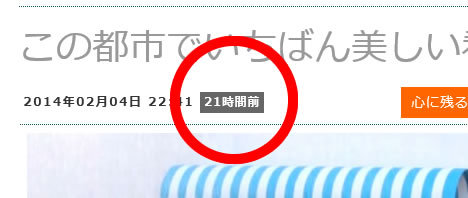
表示例は、このブログの投稿日時の横になります。

↑これ。
ページを開きっぱなしにしていると、リアルタイムで更新され、「2分前」「3分前」・・・と、どんどん表示が変わっていきます。
誰でも使えますが、実装方法です。
【A】ヘッダ用コード
上記のコードを、「</head>」の前に貼りつけます。
※jQuery を既に読み込んでいる人は、1行目の記述は必要ありません。
管理画面から、「テンプレート」 > 「カスタマイズ」 とクリック。
それぞれのフォーム内にある、「トップページ」「個別記事」「アーカイブ」の3つ、それぞれに適用します。
【B】表示させたい位置に、貼り付けるコード
上記のコードを、テンプレートの「トップページ」「個別記事」「アーカイブ」それぞれ表示したい位置に、貼り付けます。
class 名「timeagoBox」をスタイルシートで指定してあげれば、自由にデザインの変更もできます。
以上です。
この記事を読んだ人に、興味がありそうなおススメの記事
2014/01/09
毎日ブログを更新している人も多いと思います。そんな人たちが最新記事の投稿を楽しみにしている読者のために、前もって次回の投稿時間を告知できるようにしよう! と考えて作ったブログパーツです。もしくは、面白いブログを見つけたら、次に新しい記事が投稿されるのいつかなぁ~? という場合とかに、この次回…
2012/05/30
過去に作った、〇〇〇〇(HamaZo)内で自分のブログの現在ランキングを表示するブログパーツの仕組みを公開。このブログの右上に表示されているブログパーツになります。現在「番外」と表示されているやつです。このブログパーツは、僕が2番目に書いたスクリプトですね。ちなみに、一番最初にプログラム覚えて書…
2011/06/08
ブログ記事の文章を解析して、その内容に準じた広告(Amazon の商品)を表示するというのを作ってみた。この機能、小銭稼ぎにずっと欲しかったのだ。■広告デモ スクリプト名「Billionaire」※最近の記事を取得して、当ブログに最適化した広告(商品)を表示。各種 API を利用。以下、覚え書き■PHP での…
2011/05/31
最近覚えてきた php を使って、Facebook から情報を取得するブログパーツ試作ってみました。仕事しながら基礎から地道にやってたら、なんか作れる気がしてきました。やっぱり WEBデザイン の醍醐味は、こういう動きのあるコンテンツですね!なんか色々覚えてきて、自分で作りたい物が自分で思い通りのイメージで作れ…
2008/04/14
自分だけが分かればいい覚え書き。■ActionScript3.0だと、E4Xとやらを使えば、XML関係が処理しやすいらしい。■XML読み込み最初、1つ1つ子ノードまで書いてたんだけど、とても全部やってたら日が暮れてしまうので配列ライブラリ。でも、すげー重い。1000行くらいからハングアップするらしい(いまどき・・…







コメント