
FEEDJIT が、じっと画面を見続けてしまうくらい面白い。
あ、タイトルは釣りです。
FEEDJIT は、海外産のブログパーツです。
貼りつけておくと、ブログにアクセスしてきた人が、どのページを見て、どのリンクをクリックしたかをタイムライン表示してくれるというものです。
僕のブログは、キーワードがてんでばらばらなので、閲覧ページの割合が広くばらけているのですが、そのせいもあっていろんなページのログが出てくるので、「あーそういえば昔こんなこと書いてた!」みたいな記憶を呼び覚ましてくれて、ノスタルジックな感傷さえ溢れ出てきさえします。
また、日本のどの地域からのアクセスなのかも表示してくれて、「見られてる感」「読まれてる感」とでもいうんでしょうか。
そんな「人の気配」を感じることができます。
ブログではコメント欄を利用しない限り、割と一方通行な発信になってしまうので、こういうリアクションみたいなのはマンネリにならないためにも、あったら良いツールですね。
こういうのって、普通に作ると機械的にアクセスログを表示して終わり、なのですが、ちょっとした見せ方の変更でこんな風に面白いコンテンツになるというのは素敵ですね。
Flash の XMLSocket を使って似たようなやつ作ろうと思ってできなかったんだけど、HTML5 使えば WebSocket とかいうので双方向通信が実装されていたような。もうちょっとして楽になったら、作ってみようかなぁ。

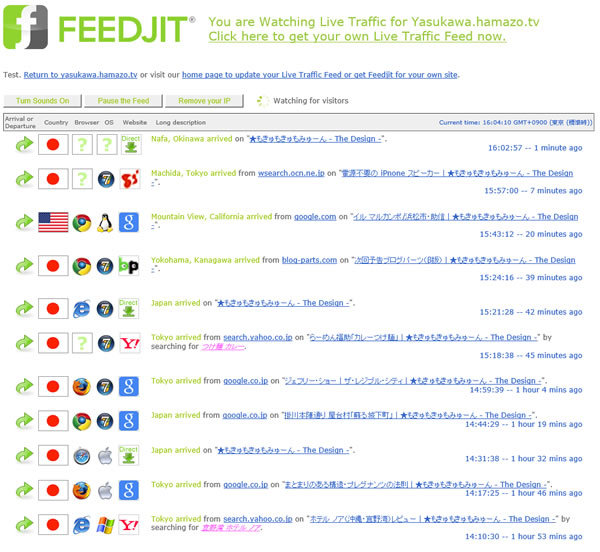
ブログパーツをクリックすると、詳細な画面も1ページで表示されます。
ここでは、OS や利用ブラウザや、ジャンプ元のサイトの favicon まで表示されます。
アクセスログとして考えると全然足りていないのですが、コンテンツ表示ログと考えれば必要以上な情報です。
なかなか整理されてる。
設置方法
会員登録など一切不要です。
公式サイトにアクセスして、javascript のコードを入手します。
■Feedjit Free Live Traffic Feed
http://feedjit.com/

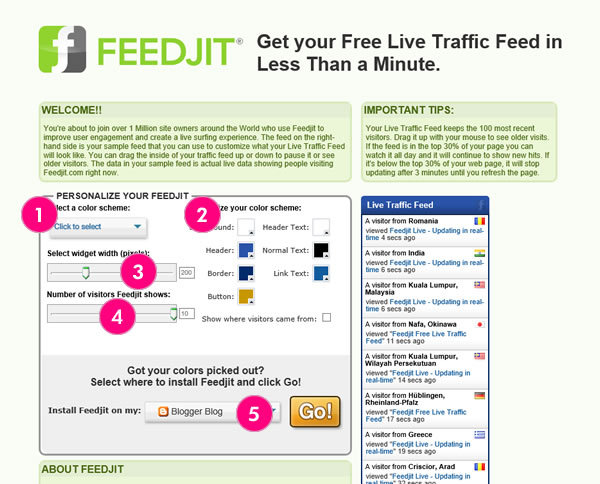
(1)用意されているカラーセットを選択して色を決めます。隣に見た目が表示されるのでそれを参考に。
(2)色をさらにカスタマイズできます。各パーツで指定できます。
(3)横幅が自分のブログに合うようにサイズを設定します。
(4)表示数を設定します。
(5)〇〇〇〇に貼りつける場合は「Other Blog or Website」を選択します。
最後に横のオレンジ色の「GO!」ボタンを押して表示されたコードを、自分のブログに貼りつけるだけです。
メールアドレスなどで会員登録しなくていいのが、めちゅめちゃ気楽。海外だし。
下部の広告収入がビジネスモデルなんでしょうね。
自分なりに考えたいところは、この解析ツールが管理画面内のひとつの機能でなく、ブログパーツで提供されているというところ。
この意味は、いろいろ考える上で非常に重要なヒントになると思う。




コメント